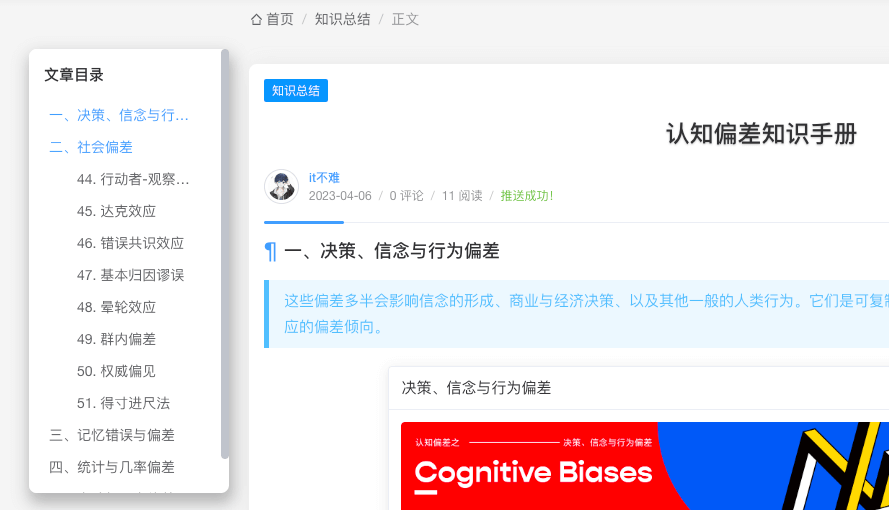
前言
去年写过一篇 Joe主题开启文章目录结构 ,最近感觉有点难看,而且默认是隐藏的,每次都得用鼠标点一下。网上找了其他的目录树方案教程,都很老了。设置了都没有效果。参考着别人的网站,折腾了一下午终于弄好了,特此记录下来。
修改
post.php
加载js和css
<!--加在头部--> <link rel="stylesheet" href="<?php $this->options->themeUrl('assets/css/jfloor.min.css'); ?>"> <!-- body标签 最下面 --> <?php if ($this->options->jfloor === 'on') : ?> <!-- 目录树 --> <script src="<?php $this->options->themeUrl('assets/js/jfloor.min.js'); ?>"></script> <?php endif; ?>加载功能代码,大概41行
<div class="joe_container j-post"> <section class="j-adaption" style="height: auto !important;"> <?php if ($this->options->jfloor === 'on') : ?> <?php GetCatalog(); ?> <?php endif; ?> ... </div>
functions.php
//开启文章目录树显示
$jfloor = new Typecho_Widget_Helper_Form_Element_Select(
'jfloor',
array(
'off' => '关闭(默认)',
'on' => '开启',
),
'off',
'是否启用文章目录树显示',
'介绍:开启之后 在文章最左侧显示目录树(手机端不显示)'
);
$jfloor->setAttribute('class', 'joe_content joe_post');
$form->addInput($jfloor->multiMode());core/function.php
/*生成文章目录树*/
function CreateCatalog($obj)
{
global $catalog;
global $catalog_count;
$catalog = array();
$catalog_count = 0;
$obj = preg_replace_callback('/<h([1-6])(.*?)>(.*?)<\/h\1>/i', function ($obj) {
global $catalog;
global $catalog_count;
$catalog_count++;
$catalog[] = array('text' => trim(strip_tags($obj[3])), 'depth' => $obj[1], 'count' => $catalog_count);
return '<h' . $obj[1] . $obj[2] . ' id="cl-' . $catalog_count . '"><span>' . $obj[3] . '</span></h' . $obj[1] . '>';
}, $obj);
return $obj;
}
/*获取文章目录树*/
function GetCatalog()
{
global $catalog;
$index = '';
if ($catalog) {
$index = '<ul>';
$prev_depth = '';
$to_depth = 0;
foreach ($catalog as $catalog_item) {
$catalog_depth = $catalog_item['depth'];
if ($prev_depth) {
if ($catalog_depth == $prev_depth) {
$index .= '</li>';
} elseif ($catalog_depth > $prev_depth) {
$to_depth++;
$index .= '<ul>';
} else {
$to_depth2 = ($to_depth > ($prev_depth - $catalog_depth)) ? ($prev_depth - $catalog_depth) : $to_depth;
if ($to_depth2) {
for ($i = 0; $i < $to_depth2; $i++) {
$index .= '</li></ul>';
$to_depth--;
}
}
$index .= '</li>';
}
}
$index .= '<li><a href="#cl-' . $catalog_item['count'] . '" data-href="#cl-' . $catalog_item['count'] . '">' . $catalog_item['text'] . '</a>';
$prev_depth = $catalog_item['depth'];
}
for ($i = 0; $i <= $to_depth; $i++) {
$index .= '</li></ul>';
}
$index = '<div class="j-floor s-j-floor"><div class="contain" id="jFloor" style="top: 126px;"><div class="title">文章目录</div>' . $index . '<svg class="toc-marker" xmlns="http://www.w3.org/2000/svg"><path stroke="var(--theme)" stroke-width="3" fill="transparent" stroke-dasharray="0, 0, 0, 1000" stroke-linecap="round" stroke-linejoin="round" transform="translate(-0.5, -0.5)" /></svg></div></div>';
}
echo $index;
}core/core.php
/* 文章目录树 */
if ($self->is('single')) {
$self->content = CreateCatalog($self->content);
}需要的资源
文件
- jfloor.min.css //样式
- jfloor.min.js //功能实现
下载
独立页面
修改page.php,和post.php一样。参考着改就可以。
隐藏二级标签
二级标签有点多,默认不显示。当鼠标放到一级标签时,二级标签自动下拉。
jfloor.min.css
新增代码
.j-menu {
list-style: none;
margin: 0;
padding: 0;
}
.j-menu > li {
margin-right: 10px;
position: relative;
}
.j-submenu {
display: none;
}
.j-submenu > li {
display: block;
list-style: none;
margin: 0;
padding: 0;
}
.j-menu > li:hover .j-submenu {
display: block;
}functions.php
更新GetCatalog函数
/*获取文章目录树*/
function GetCatalog()
{
global $catalog;
$index = '';
if ($catalog) {
$index = '<ul class="j-menu">';
$prev_depth = '';
$to_depth = 0;
foreach ($catalog as $catalog_item) {
$catalog_depth = $catalog_item['depth'];
if ($prev_depth) {
if ($catalog_depth == $prev_depth) {
$index .= '</li>';
} elseif ($catalog_depth > $prev_depth) {
$to_depth++;
$index .= '<ul class="j-submenu">';
} else {
$to_depth2 = ($to_depth > ($prev_depth - $catalog_depth)) ? ($prev_depth - $catalog_depth) : $to_depth;
if ($to_depth2) {
for ($i = 0; $i < $to_depth2; $i++) {
$index .= '</li></ul>';
$to_depth--;
}
}
$index .= '</li>';
}
}
$index .= '<li><a href="#cl-' . $catalog_item['count'] . '" data-href="#cl-' . $catalog_item['count'] . '">' . $catalog_item['text'] . '</a>';
$prev_depth = $catalog_item['depth'];
}
for ($i = 0; $i <= $to_depth; $i++) {
$index .= '</li></ul>';
}
$index = '<div class="j-floor s-j-floor"><div class="contain" id="jFloor" style="top: 126px;"><div class="title">文章目录</div>' . $index . '<svg class="toc-marker" xmlns="http://www.w3.org/2000/svg"><path stroke="var(--theme)" stroke-width="3" fill="transparent" stroke-dasharray="0, 0, 0, 1000" stroke-linecap="round" stroke-linejoin="round" transform="translate(-0.5, -0.5)" /></svg></div></div>';
}
echo $index;
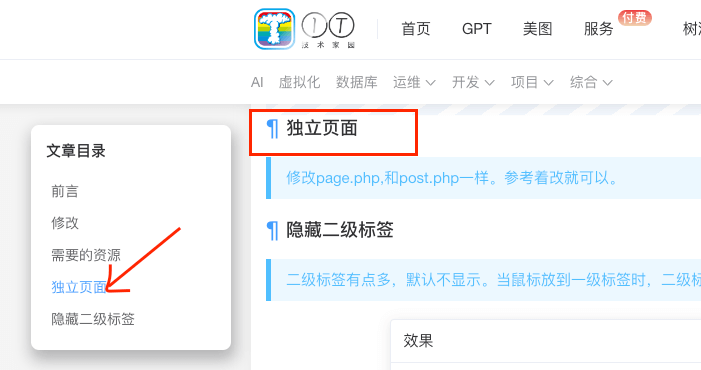
}滚动定位调整
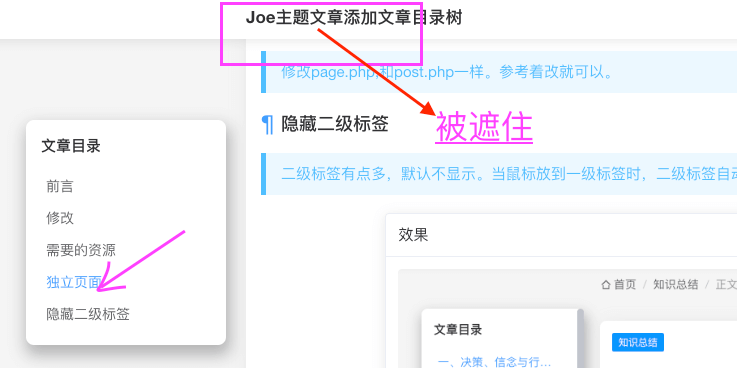
点击目录树的某个条目,屏幕滚动到相应位置。发现目标标签被导航栏遮住。
scroll-padding-top:115px;












这篇文章写的真不错,真详细,点个赞。
这篇文章肯定会火,作者666大顺
这篇文章写的真不错,真详细,点个赞。
受益匪浅,感谢博主。
学习到了,感谢博主
博主,文章可以转载吗?注明出处了的。
可以,你转吧
对小白真的很友好,写的很全面。