搜索到
14
篇与
的结果
-
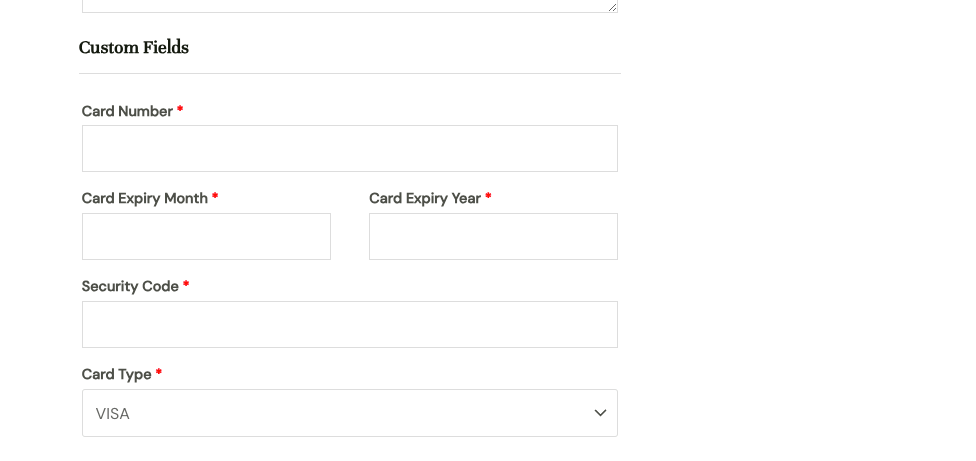
 为woocommerce开发支付网关插件,对接支付通道 前言WooCommerce模板众多,可以选择出我们需要的模板,生态好,而且数千个钩子更加利于开发者开发。本文分享如何为woocommerce独立站开发第三方支付插件。创建插件因为WooCommerce有很多的钩子,所以我们在开发支付网关的时候,只需按照一个“框架”来开发就好,下面的是插件框架<?php /* * Plugin Name: WooCommerce自定义支付网关 * Plugin URI: https://www.kekc.cn/ * Description: 这个插件是我们开发自定义支付网关时的示例插件 * Author: kekc * Author URI: https://www.kekc.cn * Version: 1.0.0 */ /* * 这个动作钩子将我们的PHP类注册为WooCommerce的支付网关 */ add_filter( 'woocommerce_payment_gateways', 'kekc_cn_add_gateway_class' ); function kekc_cn_add_gateway_class( $gateways ) { $gateways[] = 'WC_kekc_cn_Gateway'; // 类似一个支付别名 return $gateways; } /* * 注意它是在plugins_loaded动作钩子里面的,也就是插件加载时的hook */ add_action( 'plugins_loaded', 'kekc_cn_init_gateway_class' ); function kekc_cn_init_gateway_class() { class WC_kekc_cn_Gateway extends WC_Payment_Gateway { /** * 从这里开始执行,我们先放在这,之后详细讲 */ public function __construct() { ... } /** * 插件选项,也就是插件的设置页面的设置项,也在之后详细说 */ public function init_form_fields(){ ... } /** * 支付字段,填一些表单数据,字段等,比如用信用卡支付的信用卡号之类的 */ public function payment_fields() { ... } /* * 自定义CSS和JS,在大多数情况下,只有当你决定使用自定义支付字段时才需要。 */ public function payment_scripts() { ... } /* * 字段验证 */ public function validate_fields() { ... } /* * 在这里处理付款 */ public function process_payment( $order_id ) { ... } /* * 如果你需要一个webhook,如PayPal IPN等,可以新建个函数,以便在其他函数中使用它 */ public function webhook() { ... } } }具体代码构造函数public function __construct() { $this->id = 'kekc_cn'; // 支付网关插件ID,可以字符串,但是要唯一 $this->icon = ''; // 将显示在结账页上你的支付网关图标。内容为URL $this->has_fields = true; // 你需要自定义支付网关字段就填true $this->method_title = 'kekc_cn Gateway'; $this->method_description = 'Description of kekc_cn payment gateway'; // 显示在选项页上 // 网关可以支持订阅、退款、保存支付方式。 // 但在本教程中,我们从简单的支付开始 $this->supports = array( 'products' ); // 所有选项字段的方法 $this->init_form_fields(); // 加载设置 $this->init_settings(); $this->title = $this->get_option( 'title' ); $this->description = $this->get_option( 'description' ); $this->enabled = $this->get_option( 'enabled' ); $this->testmode = 'yes' === $this->get_option( 'testmode' ); $this->private_key = $this->testmode ? $this->get_option( 'test_private_key' ) : $this->get_option( 'private_key' ); $this->publishable_key = $this->testmode ? $this->get_option( 'test_publishable_key' ) : $this->get_option( 'publishable_key' ); // 这个动作钩子保存上面的设置 add_action( 'woocommerce_update_options_payment_gateways_' . $this->id, array( $this, 'process_admin_options' ) ); // 我们需要自定义的JavaScript来获得token add_action( 'wp_enqueue_scripts', array( $this, 'payment_scripts' ) ); // 你也可以在这里注册一个webhook // add_action( 'woocommerce_api_{webhook name}', array( $this, 'webhook' ) ); } 添加管理配置字段这个的话都需要把,比如开发易支付支付网关,就需要url,商户ID,商户token等,还需要"启用/禁用","标题","描述"和"测试模式"等设置项。public function init_form_fields(){ $this->form_fields = array( 'enabled' => array( 'title' => 'Enable/Disable', 'label' => 'Enable kekc_cn Gateway', 'type' => 'checkbox', 'description' => '', 'default' => 'no' ), 'title' => array( 'title' => 'Title', 'type' => 'text', 'description' => 'This controls the title which the user sees during checkout.', 'default' => 'Credit Card', 'desc_tip' => true, ), 'description' => array( 'title' => 'Description', 'type' => 'textarea', 'description' => 'This controls the description which the user sees during checkout.', 'default' => 'Pay with your credit card via our super-cool payment gateway.', ), 'testmode' => array( 'title' => 'Test mode', 'label' => 'Enable Test Mode', 'type' => 'checkbox', 'description' => 'Place the payment gateway in test mode using test API keys.', 'default' => 'yes', 'desc_tip' => true, ), 'test_publishable_key' => array( 'title' => 'Test Publishable Key', 'type' => 'text' ), 'test_private_key' => array( 'title' => 'Test Private Key', 'type' => 'password', ), 'publishable_key' => array( 'title' => 'Live Publishable Key', 'type' => 'text' ), 'private_key' => array( 'title' => 'Live Private Key', 'type' => 'password' ) ); }验证信息为什么要验证信息呢?我们有的支付网关,可以先验证用户信息,比如你银行卡支付需要接收短信验证码之类的,来确认是用户本人操作,那就需要此步骤,反之,如微信支付、支付宝支付、易支付、PayPal等等,支付都在第三方处理,不在我们服务器,所以无需验证,你可以直接空着或者是删除这个验证类方法。{card-describe title="比如信用卡"}客户填写其卡数据并单击“购买”按钮。我们使用WooCommerce中的事件延迟表单提交,并将带有卡数据的AJAX请求直接发送到我们的支付处理器,checkout_place_order如果客户详细信息正常,处理器将返回一个令牌,我们将其添加到下面的表格中,现在我们可以提交表格(当然在JS中),我们使用PHP中的令牌通过支付处理器的API捕获付款。{/card-describe}PHP代码部分public function payment_scripts() { // 我们只需要在购物车/结账页面用JavaScript来处理一个token,看它是否正确? if ( ! is_cart() && ! is_checkout() && ! isset( $_GET['pay_for_order'] ) ) { return; } // 如果我们的支付网关被禁用,我们就不需要js了 if ( 'no' === $this->enabled ) { return; } // 如果没有设置API密钥,就不需要js if ( empty( $this->private_key ) || empty( $this->publishable_key ) ) { return; } // 除非你的网站处于测试模式,否则不要在没有SSL的情况下验证。 if ( ! $this->testmode && ! is_ssl() ) { return; } // 让我们假设这是我们的支付处理器的JavaScript,它能得到一个token wp_enqueue_script( 'kekc_cn_js', 'https://www.kekc_cnpayments.com/api/token.js' ); // 这是在插件目录中的自定义JS,与token.js一起处理。 wp_register_script( 'woocommerce_kekc_cn', plugins_url( 'kekc_cn.js', __FILE__ ), array( 'jquery', 'kekc_cn_js' ) ); // 在大多数支付处理程序中,必须使用公共密钥来获得一个token wp_localize_script( 'woocommerce_kekc_cn', 'kekc_cn_params', array( 'publishableKey' => $this->publishable_key ) ); wp_enqueue_script( 'woocommerce_kekc_cn' ); }JS代码部分var successCallback = function(data) { var checkout_form = $( 'form.woocommerce-checkout' ); // 添加一个隐藏的token提交框 // console.log(data)查看token checkout_form.find('#kekc_cn_token').val(data.token); // 禁止token Request checkout_form.off( 'checkout_place_order', tokenRequest ); // 现在提交form表单 checkout_form.submit(); }; var errorCallback = function(data) { console.log(data); }; var tokenRequest = function() { // 这里将是一个支付网关函数,处理来自你的表单的所有卡片数据,也许它需要你的可发布API密钥,即kekc_cn_params.publishableKey, // 并在成功时触发successCallback(),失败时触发errorCallback。 return false; }; jQuery(function($){ var checkout_form = $( 'form.woocommerce-checkout' ); checkout_form.on( 'checkout_place_order', tokenRequest ); });添加支付字段表单public function payment_fields() { // 在支付表单前添加一些信息 if ( $this->description ) { // 你可以说明测试模式,显示测试之类的。 if ( $this->testmode ) { $this->description .= ' TEST MODE ENABLED. In test mode, you can use the card numbers listed in <a href="#">documentation</a>.'; $this->description = trim( $this->description ); } // 显示带有<p>标签的描述等。 echo wpautop( wp_kses_post( $this->description ) ); } // 我将用echo()的形式,你也可以直接在HTML中写 echo '<fieldset id="wc-' . esc_attr( $this->id ) . '-cc-form" class="wc-credit-card-form wc-payment-form" style="background:transparent;">'; // 如果你想让你的自定义支付网关支持这个动作,请添加这个动作钩子 do_action( 'woocommerce_credit_card_form_start', $this->id ); // #ccNo, #expdate, #cvc自己改成自己的 echo '<div class="form-row form-row-wide"><label>Card Number <span class="required">*</span></label> <input id="kekc_cn_ccNo" type="text" autocomplete="off"> </div> <div class="form-row form-row-first"> <label>Expiry Date <span class="required">*</span></label> <input id="kekc_cn_expdate" type="text" autocomplete="off" placeholder="MM / YY"> </div> <div class="form-row form-row-last"> <label>Card Code (CVC) <span class="required">*</span></label> <input id="kekc_cn_cvv" type="password" autocomplete="off" placeholder="CVC"> </div> <div class="clear"></div>'; do_action( 'woocommerce_credit_card_form_end', $this->id ); echo '<div class="clear"></div></fieldset>'; }{card-default label="效果" width="80%"}{/card-default}处理付款验证字段像名字这样的结帐字段应该更早验证,下面是一个例子。public function validate_fields(){ if( empty( $_POST[ 'billing_first_name' ]) ) { wc_add_notice( 'First name is required!', 'error' ); return false; } return true; }变更订单状态使用API获取付款并设置订单状态public function process_payment( $order_id ) { global $woocommerce; // 根据订单id获取订单明细 $order = wc_get_order( $order_id ); /* * 带有参数的数组,用于API交互 */ $args = array( ... ); /* * API交互可以用wp_remote_post()来构建 */ $response = wp_remote_post( '{payment processor endpoint}', $args ); if( !is_wp_error( $response ) ) { $body = json_decode( $response['body'], true ); // 它可能是不同的,这取决于你的支付处理程序 if ( $body['response']['responseCode'] == 'APPROVED' ) { // 我们收到付款 $order->payment_complete(); $order->reduce_order_stock(); // 给客户备注。 $order->add_order_note( '您的订单已经支付了! 谢谢你!', true ); // 空购物车 $woocommerce->cart->empty_cart(); // 重定向到感谢页面 return array( 'result' => 'success', 'redirect' => $this->get_return_url( $order ) ); } else { wc_add_notice( '请重试!', 'error' ); return; } } else { wc_add_notice( '连接失败。', 'error' ); return; } }
为woocommerce开发支付网关插件,对接支付通道 前言WooCommerce模板众多,可以选择出我们需要的模板,生态好,而且数千个钩子更加利于开发者开发。本文分享如何为woocommerce独立站开发第三方支付插件。创建插件因为WooCommerce有很多的钩子,所以我们在开发支付网关的时候,只需按照一个“框架”来开发就好,下面的是插件框架<?php /* * Plugin Name: WooCommerce自定义支付网关 * Plugin URI: https://www.kekc.cn/ * Description: 这个插件是我们开发自定义支付网关时的示例插件 * Author: kekc * Author URI: https://www.kekc.cn * Version: 1.0.0 */ /* * 这个动作钩子将我们的PHP类注册为WooCommerce的支付网关 */ add_filter( 'woocommerce_payment_gateways', 'kekc_cn_add_gateway_class' ); function kekc_cn_add_gateway_class( $gateways ) { $gateways[] = 'WC_kekc_cn_Gateway'; // 类似一个支付别名 return $gateways; } /* * 注意它是在plugins_loaded动作钩子里面的,也就是插件加载时的hook */ add_action( 'plugins_loaded', 'kekc_cn_init_gateway_class' ); function kekc_cn_init_gateway_class() { class WC_kekc_cn_Gateway extends WC_Payment_Gateway { /** * 从这里开始执行,我们先放在这,之后详细讲 */ public function __construct() { ... } /** * 插件选项,也就是插件的设置页面的设置项,也在之后详细说 */ public function init_form_fields(){ ... } /** * 支付字段,填一些表单数据,字段等,比如用信用卡支付的信用卡号之类的 */ public function payment_fields() { ... } /* * 自定义CSS和JS,在大多数情况下,只有当你决定使用自定义支付字段时才需要。 */ public function payment_scripts() { ... } /* * 字段验证 */ public function validate_fields() { ... } /* * 在这里处理付款 */ public function process_payment( $order_id ) { ... } /* * 如果你需要一个webhook,如PayPal IPN等,可以新建个函数,以便在其他函数中使用它 */ public function webhook() { ... } } }具体代码构造函数public function __construct() { $this->id = 'kekc_cn'; // 支付网关插件ID,可以字符串,但是要唯一 $this->icon = ''; // 将显示在结账页上你的支付网关图标。内容为URL $this->has_fields = true; // 你需要自定义支付网关字段就填true $this->method_title = 'kekc_cn Gateway'; $this->method_description = 'Description of kekc_cn payment gateway'; // 显示在选项页上 // 网关可以支持订阅、退款、保存支付方式。 // 但在本教程中,我们从简单的支付开始 $this->supports = array( 'products' ); // 所有选项字段的方法 $this->init_form_fields(); // 加载设置 $this->init_settings(); $this->title = $this->get_option( 'title' ); $this->description = $this->get_option( 'description' ); $this->enabled = $this->get_option( 'enabled' ); $this->testmode = 'yes' === $this->get_option( 'testmode' ); $this->private_key = $this->testmode ? $this->get_option( 'test_private_key' ) : $this->get_option( 'private_key' ); $this->publishable_key = $this->testmode ? $this->get_option( 'test_publishable_key' ) : $this->get_option( 'publishable_key' ); // 这个动作钩子保存上面的设置 add_action( 'woocommerce_update_options_payment_gateways_' . $this->id, array( $this, 'process_admin_options' ) ); // 我们需要自定义的JavaScript来获得token add_action( 'wp_enqueue_scripts', array( $this, 'payment_scripts' ) ); // 你也可以在这里注册一个webhook // add_action( 'woocommerce_api_{webhook name}', array( $this, 'webhook' ) ); } 添加管理配置字段这个的话都需要把,比如开发易支付支付网关,就需要url,商户ID,商户token等,还需要"启用/禁用","标题","描述"和"测试模式"等设置项。public function init_form_fields(){ $this->form_fields = array( 'enabled' => array( 'title' => 'Enable/Disable', 'label' => 'Enable kekc_cn Gateway', 'type' => 'checkbox', 'description' => '', 'default' => 'no' ), 'title' => array( 'title' => 'Title', 'type' => 'text', 'description' => 'This controls the title which the user sees during checkout.', 'default' => 'Credit Card', 'desc_tip' => true, ), 'description' => array( 'title' => 'Description', 'type' => 'textarea', 'description' => 'This controls the description which the user sees during checkout.', 'default' => 'Pay with your credit card via our super-cool payment gateway.', ), 'testmode' => array( 'title' => 'Test mode', 'label' => 'Enable Test Mode', 'type' => 'checkbox', 'description' => 'Place the payment gateway in test mode using test API keys.', 'default' => 'yes', 'desc_tip' => true, ), 'test_publishable_key' => array( 'title' => 'Test Publishable Key', 'type' => 'text' ), 'test_private_key' => array( 'title' => 'Test Private Key', 'type' => 'password', ), 'publishable_key' => array( 'title' => 'Live Publishable Key', 'type' => 'text' ), 'private_key' => array( 'title' => 'Live Private Key', 'type' => 'password' ) ); }验证信息为什么要验证信息呢?我们有的支付网关,可以先验证用户信息,比如你银行卡支付需要接收短信验证码之类的,来确认是用户本人操作,那就需要此步骤,反之,如微信支付、支付宝支付、易支付、PayPal等等,支付都在第三方处理,不在我们服务器,所以无需验证,你可以直接空着或者是删除这个验证类方法。{card-describe title="比如信用卡"}客户填写其卡数据并单击“购买”按钮。我们使用WooCommerce中的事件延迟表单提交,并将带有卡数据的AJAX请求直接发送到我们的支付处理器,checkout_place_order如果客户详细信息正常,处理器将返回一个令牌,我们将其添加到下面的表格中,现在我们可以提交表格(当然在JS中),我们使用PHP中的令牌通过支付处理器的API捕获付款。{/card-describe}PHP代码部分public function payment_scripts() { // 我们只需要在购物车/结账页面用JavaScript来处理一个token,看它是否正确? if ( ! is_cart() && ! is_checkout() && ! isset( $_GET['pay_for_order'] ) ) { return; } // 如果我们的支付网关被禁用,我们就不需要js了 if ( 'no' === $this->enabled ) { return; } // 如果没有设置API密钥,就不需要js if ( empty( $this->private_key ) || empty( $this->publishable_key ) ) { return; } // 除非你的网站处于测试模式,否则不要在没有SSL的情况下验证。 if ( ! $this->testmode && ! is_ssl() ) { return; } // 让我们假设这是我们的支付处理器的JavaScript,它能得到一个token wp_enqueue_script( 'kekc_cn_js', 'https://www.kekc_cnpayments.com/api/token.js' ); // 这是在插件目录中的自定义JS,与token.js一起处理。 wp_register_script( 'woocommerce_kekc_cn', plugins_url( 'kekc_cn.js', __FILE__ ), array( 'jquery', 'kekc_cn_js' ) ); // 在大多数支付处理程序中,必须使用公共密钥来获得一个token wp_localize_script( 'woocommerce_kekc_cn', 'kekc_cn_params', array( 'publishableKey' => $this->publishable_key ) ); wp_enqueue_script( 'woocommerce_kekc_cn' ); }JS代码部分var successCallback = function(data) { var checkout_form = $( 'form.woocommerce-checkout' ); // 添加一个隐藏的token提交框 // console.log(data)查看token checkout_form.find('#kekc_cn_token').val(data.token); // 禁止token Request checkout_form.off( 'checkout_place_order', tokenRequest ); // 现在提交form表单 checkout_form.submit(); }; var errorCallback = function(data) { console.log(data); }; var tokenRequest = function() { // 这里将是一个支付网关函数,处理来自你的表单的所有卡片数据,也许它需要你的可发布API密钥,即kekc_cn_params.publishableKey, // 并在成功时触发successCallback(),失败时触发errorCallback。 return false; }; jQuery(function($){ var checkout_form = $( 'form.woocommerce-checkout' ); checkout_form.on( 'checkout_place_order', tokenRequest ); });添加支付字段表单public function payment_fields() { // 在支付表单前添加一些信息 if ( $this->description ) { // 你可以说明测试模式,显示测试之类的。 if ( $this->testmode ) { $this->description .= ' TEST MODE ENABLED. In test mode, you can use the card numbers listed in <a href="#">documentation</a>.'; $this->description = trim( $this->description ); } // 显示带有<p>标签的描述等。 echo wpautop( wp_kses_post( $this->description ) ); } // 我将用echo()的形式,你也可以直接在HTML中写 echo '<fieldset id="wc-' . esc_attr( $this->id ) . '-cc-form" class="wc-credit-card-form wc-payment-form" style="background:transparent;">'; // 如果你想让你的自定义支付网关支持这个动作,请添加这个动作钩子 do_action( 'woocommerce_credit_card_form_start', $this->id ); // #ccNo, #expdate, #cvc自己改成自己的 echo '<div class="form-row form-row-wide"><label>Card Number <span class="required">*</span></label> <input id="kekc_cn_ccNo" type="text" autocomplete="off"> </div> <div class="form-row form-row-first"> <label>Expiry Date <span class="required">*</span></label> <input id="kekc_cn_expdate" type="text" autocomplete="off" placeholder="MM / YY"> </div> <div class="form-row form-row-last"> <label>Card Code (CVC) <span class="required">*</span></label> <input id="kekc_cn_cvv" type="password" autocomplete="off" placeholder="CVC"> </div> <div class="clear"></div>'; do_action( 'woocommerce_credit_card_form_end', $this->id ); echo '<div class="clear"></div></fieldset>'; }{card-default label="效果" width="80%"}{/card-default}处理付款验证字段像名字这样的结帐字段应该更早验证,下面是一个例子。public function validate_fields(){ if( empty( $_POST[ 'billing_first_name' ]) ) { wc_add_notice( 'First name is required!', 'error' ); return false; } return true; }变更订单状态使用API获取付款并设置订单状态public function process_payment( $order_id ) { global $woocommerce; // 根据订单id获取订单明细 $order = wc_get_order( $order_id ); /* * 带有参数的数组,用于API交互 */ $args = array( ... ); /* * API交互可以用wp_remote_post()来构建 */ $response = wp_remote_post( '{payment processor endpoint}', $args ); if( !is_wp_error( $response ) ) { $body = json_decode( $response['body'], true ); // 它可能是不同的,这取决于你的支付处理程序 if ( $body['response']['responseCode'] == 'APPROVED' ) { // 我们收到付款 $order->payment_complete(); $order->reduce_order_stock(); // 给客户备注。 $order->add_order_note( '您的订单已经支付了! 谢谢你!', true ); // 空购物车 $woocommerce->cart->empty_cart(); // 重定向到感谢页面 return array( 'result' => 'success', 'redirect' => $this->get_return_url( $order ) ); } else { wc_add_notice( '请重试!', 'error' ); return; } } else { wc_add_notice( '连接失败。', 'error' ); return; } } -
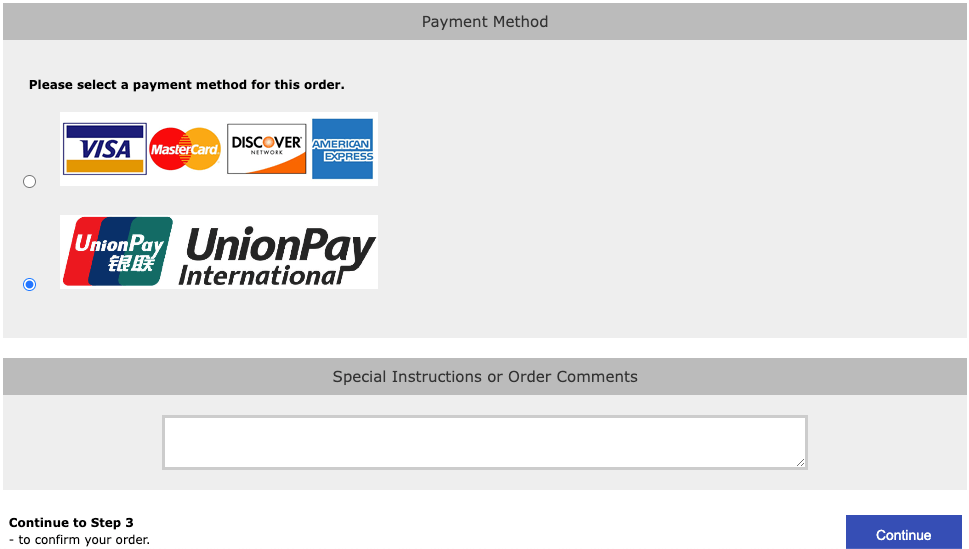
 zencart商城对接日本支付通道 前言当前用zencart商城的比较少了,最近又接到一个新的需求。为zencart商城对接一个日本的本地支付通道。原先为zencart商城开发过一个支付插件,拿来改造一下,记录改造过程。{card-default label="支付方式" width="80%"}{/card-default}核心代码支付方式选择后,组织参数,提交到上游api,均通过unionpaySubmitOrder.php 文件完成。订单提交//提交参数 $parmsa = array( "ShopID" => $data['MerNo'], "ShopPass" => $data['Md5Key'], "OrderID" => $data['BillNo'], "JobCd" => 'CAPTURE', "Amount" => $data['Amount'], "Tax" => '0' ); $req_api_a = "https://p01.mul-pay.jp/payment/EntryTranUnionpay.idPass"; //获取支付链接 $resa = curlRemote($req_api_a, $parmsa); //将返回转换为数组 $resa_data = stringToArray($resa); //构造函数 $parmsb = array( "ShopID" => $data['MerNo'], "ShopPass" => $data['Md5Key'], "OrderID" => $data['BillNo'], "AccessID" => $resa_data['AccessID'], "AccessPass" => $resa_data['AccessPass'], "RetURL" => $data['ReturnURL'], "ErrorRcvURL" => $data['ReturnURL'], ); $req_api_b = 'https://p01.mul-pay.jp/payment/ExecTranUnionpay.idPass'; //获取支付链接 $resb = curlRemote($req_api_b, $parmsb); //将返回转换为数组 $resb_data = stringToArray($resb);自动跳转,模版渲染获取resb_data数据内,含有支付所需的token和一次性使用密钥。通过js提交到响应接口。此功能通过php模版渲染功能完成。<?php if(!defined('VERSION_INFO')){ exit; } ?> <html> <head> <title><?php echo varGet($data, 'L_SUBMIT_ORDER_CONFIRM_TITLE'); ?></title> <meta http-equiv="Content-Type" content="text/html; charset=Windows-31J"> </head> <body OnLoad='OnLoadEvent();'> <form name="UnionpayStartCall" action="<?php echo varGet($resb_data, 'StartURL'); ?>" method="POST"> <noscript> hello; <br> <br> <center> <h2>ネット銀聯の決済画面へ遷移します。</h2> <input type="submit" value="続行"> </center> </noscript> <input type="hidden" name="AccessID" value="<?php echo varGet($resb_data, 'AccessID'); ?>"> <input type="hidden" name="Token" value="<?php echo varGet($resb_data, 'Token'); ?>"> </form> <script> <!-- function OnLoadEvent() { document.UnionpayStartCall.submit(); } //--> </script> </body> </html>插件设置插件设置界面{card-default label="插件设置" width="80%"}{/card-default}
zencart商城对接日本支付通道 前言当前用zencart商城的比较少了,最近又接到一个新的需求。为zencart商城对接一个日本的本地支付通道。原先为zencart商城开发过一个支付插件,拿来改造一下,记录改造过程。{card-default label="支付方式" width="80%"}{/card-default}核心代码支付方式选择后,组织参数,提交到上游api,均通过unionpaySubmitOrder.php 文件完成。订单提交//提交参数 $parmsa = array( "ShopID" => $data['MerNo'], "ShopPass" => $data['Md5Key'], "OrderID" => $data['BillNo'], "JobCd" => 'CAPTURE', "Amount" => $data['Amount'], "Tax" => '0' ); $req_api_a = "https://p01.mul-pay.jp/payment/EntryTranUnionpay.idPass"; //获取支付链接 $resa = curlRemote($req_api_a, $parmsa); //将返回转换为数组 $resa_data = stringToArray($resa); //构造函数 $parmsb = array( "ShopID" => $data['MerNo'], "ShopPass" => $data['Md5Key'], "OrderID" => $data['BillNo'], "AccessID" => $resa_data['AccessID'], "AccessPass" => $resa_data['AccessPass'], "RetURL" => $data['ReturnURL'], "ErrorRcvURL" => $data['ReturnURL'], ); $req_api_b = 'https://p01.mul-pay.jp/payment/ExecTranUnionpay.idPass'; //获取支付链接 $resb = curlRemote($req_api_b, $parmsb); //将返回转换为数组 $resb_data = stringToArray($resb);自动跳转,模版渲染获取resb_data数据内,含有支付所需的token和一次性使用密钥。通过js提交到响应接口。此功能通过php模版渲染功能完成。<?php if(!defined('VERSION_INFO')){ exit; } ?> <html> <head> <title><?php echo varGet($data, 'L_SUBMIT_ORDER_CONFIRM_TITLE'); ?></title> <meta http-equiv="Content-Type" content="text/html; charset=Windows-31J"> </head> <body OnLoad='OnLoadEvent();'> <form name="UnionpayStartCall" action="<?php echo varGet($resb_data, 'StartURL'); ?>" method="POST"> <noscript> hello; <br> <br> <center> <h2>ネット銀聯の決済画面へ遷移します。</h2> <input type="submit" value="続行"> </center> </noscript> <input type="hidden" name="AccessID" value="<?php echo varGet($resb_data, 'AccessID'); ?>"> <input type="hidden" name="Token" value="<?php echo varGet($resb_data, 'Token'); ?>"> </form> <script> <!-- function OnLoadEvent() { document.UnionpayStartCall.submit(); } //--> </script> </body> </html>插件设置插件设置界面{card-default label="插件设置" width="80%"}{/card-default} -

-
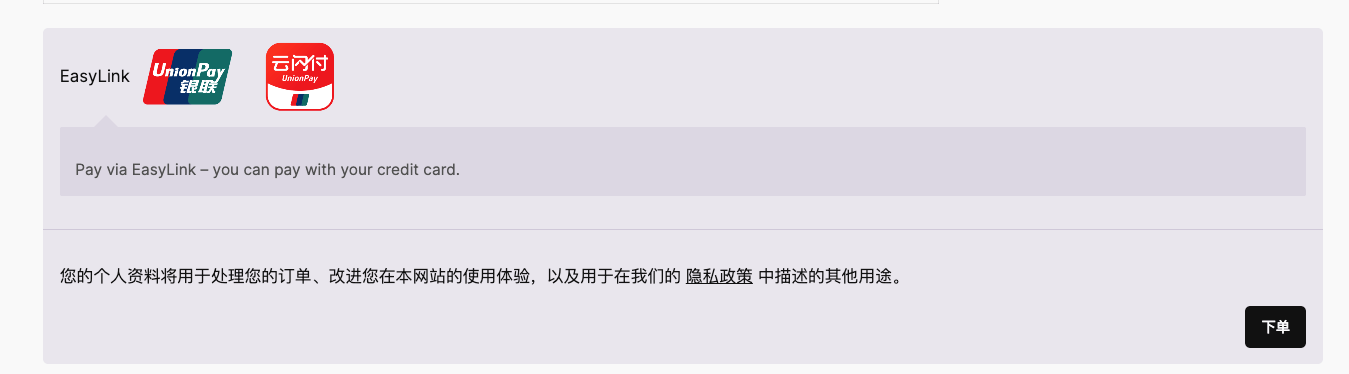
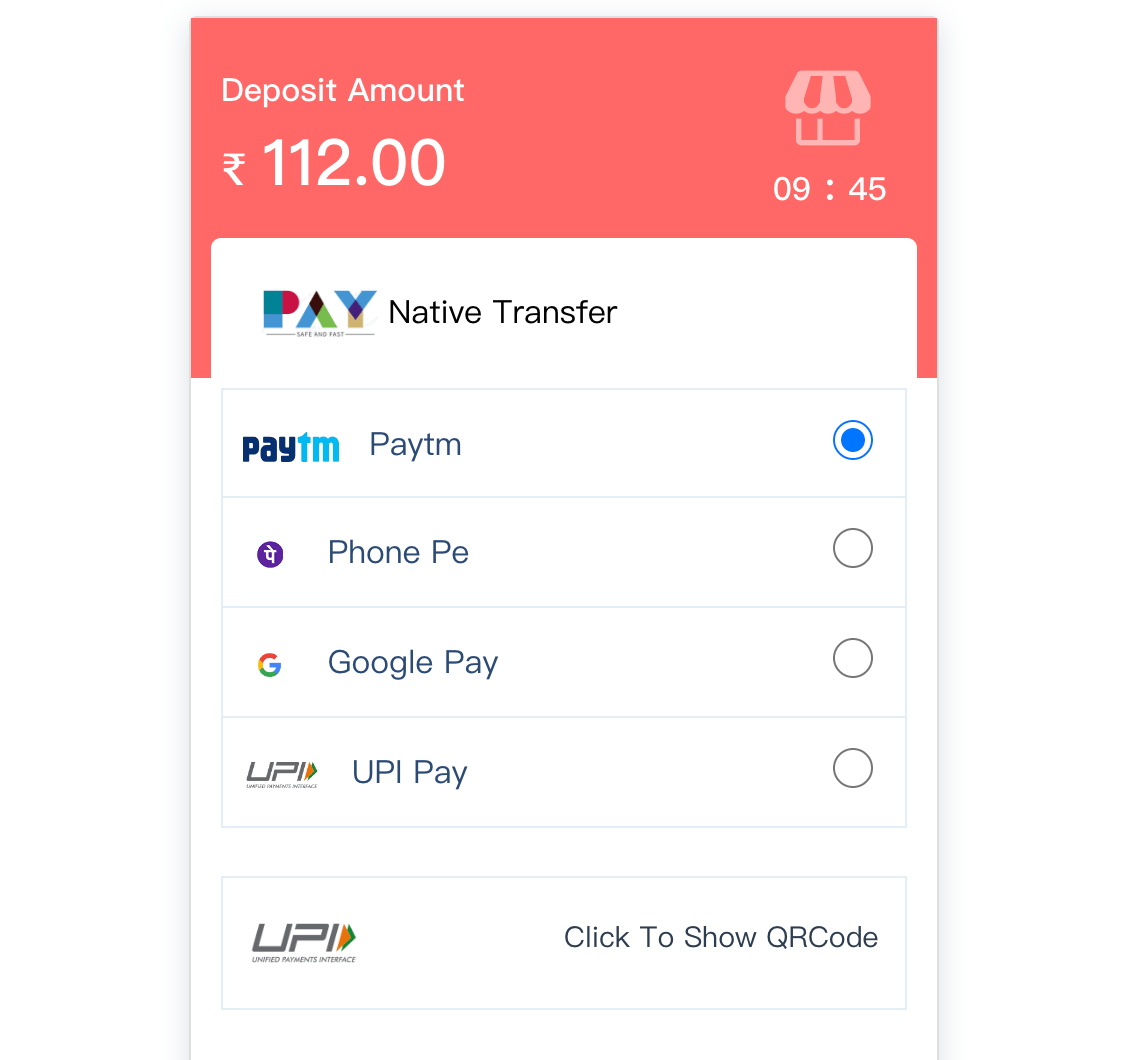
 wordpress外贸独立站对接第三方支付通道easylink 前言做跨境电商如何收款是所有商家都需要关注的。自由度最高的是基于wordpress的外贸独立站,独立站建好以后需要对接收款通道。easylink是香港的支付通道。下面分享对接过程。{card-default label="支付引导" width="75%"}{/card-default}支付流程交易流程是指访问网站的客户从选择商品下单到支付成功的整个流程。{card-default label="支付流程" width="80%"}{/card-default}插件开发熟悉整个流程后,就要根据通道提供的接口文档编写代码。代码编写的主要模块有签名函数,有订单提交,异步通知处理,同步跳转函数等。签名本通道采用sha256加密方式function buildMysign($sort_para, $key, $sign_type = "MD5") { $prestr = createLinkstring ( $sort_para ); $prestr = $prestr .'&'. $key; $mysgin = sign ( $prestr, $sign_type ); return $mysgin; } function createLinkstring($para) { $arg = ""; foreach ($para as $key => $val) { if ($key == "accessKey" || $key == "merchantCardNumber" || $key == "BankId" || $key == "merReserved") continue; else $arg .= $key . "=" . $val . "&"; } $arg = rtrim($arg, '&'); return $arg; } function paraFilter($para) { $para_filter = array (); foreach ($para as $key => $val) { $para_filter [$key] = $para [$key]; } return $para_filter; } function argSort($para) { ksort ( $para ); reset ( $para ); return $para; } function sign($prestr, $sign_type = 'MD5') { $sign = ''; $sign = hash($sign_type, $prestr); return $sign; }订单提交订单提交是组织好官方需要的字段,通过api接口提交并获取结果class Submit { function buildRequestPara($para_temp) { $key = '********'; $sign_method = 'SHA256'; $para_filter = paraFilter($para_temp); $para_sort = argSort($para_filter); $mysign = buildMysign($para_sort, trim($key), strtoupper(trim($sign_method))); $para_sort['accessKey'] = $mysign; return $para_sort; } function getMsg($para_temp, $gateway) { $respondData = ''; $para = $this->buildRequestPara($para_temp); $ch = curl_init ($gateway); curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, true); curl_setopt ( $ch, CURLOPT_BINARYTRANSFER, true); curl_setopt ( $ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt ( $ch, CURLOPT_POSTFIELDS, $para); $output = curl_exec ( $ch ); curl_close ( $ch ); $respondData = json_decode($output); return $respondData; } }异步通知在用户支付成功后,通道会主动发起支付成功的通知到网站。需要专门的函数来处理支付结果。 function check_easylink_ipn_response() { global $woocommerce, $wpdb; require_once("lib/notify.class.php"); if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_easylink_notify/i", $_SERVER['REQUEST_URI'])) { $Notify = new Notify(); $verify_result = $Notify->verifyNotify(); if ( $verify_result ) { if ($_POST["respCode"] != "00") { error_log(__METHOD__ . PHP_EOL . $_POST["respMsg"]); } elseif ( $_POST['status'] == '1' ) { $sref = $_POST['paymentId']; $statustr = $this->easylink_processing; $check_query = $wpdb->get_results("SELECT order_id,order_state,mref FROM {$wpdb->prefix}easylink_data WHERE sref = '".addslashes($sref)."'", ARRAY_A); $check_query_count = count($check_query); if( $check_query_count >= 1 ) { if($check_query[0]['order_state'] == 'I') { $query = "update {$wpdb->prefix}easylink_data set order_state='C' where sref='".addslashes($sref)."'"; $wpdb->query($query); $inv_id = $check_query[0]['order_id']; $mref = $check_query[0]['mref']; $order = new WC_Order($inv_id); $order->update_status($statustr, __('Order has been paid by ID: ' . $mref, 'easylink-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $inv_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $inv_id, '_transaction_id', wc_clean($mref) ); $order->payment_complete(wc_clean($mref)); $woocommerce->cart->empty_cart(); } } } } //接口返回 exit('success'); } }同步跳转在网站处理支付成功的消息的同时,客户浏览器需要跳转到支付成功页面。function check_easylink_return() { global $woocommerce, $wpdb; if (($_SERVER['REQUEST_METHOD'] === 'GET') && preg_match("/wc_easylink_return/i", $_SERVER['REQUEST_URI'])) { //error_log(__METHOD__ . PHP_EOL .print_r($_GET, true)); $mref = $_GET['mref']; sleep(1); $check_query = $wpdb->get_results("SELECT order_id,order_state FROM {$wpdb->prefix}easylink_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $inv_id = $check_query[0]['order_id']; $inv_state = $check_query[0]['order_state']; switch ( $inv_state ) { case 'C': $order = new WC_Order($inv_id); wp_redirect(esc_url_raw(add_query_arg('key', $order->get_order_key(), add_query_arg('order-received', $inv_id, $this->get_return_url($order))))); break; default: wp_redirect( wc_get_cart_url() ); } exit; } } wp_redirect(home_url()); }完整的支付插件【支付插件】woocommerce对接香港支付通道easylink插件设置插件安装通过wordpress的后台页面上传然后激活即可,设置也非常简单。{card-default label="插件设置" width="80%"}{/card-default}
wordpress外贸独立站对接第三方支付通道easylink 前言做跨境电商如何收款是所有商家都需要关注的。自由度最高的是基于wordpress的外贸独立站,独立站建好以后需要对接收款通道。easylink是香港的支付通道。下面分享对接过程。{card-default label="支付引导" width="75%"}{/card-default}支付流程交易流程是指访问网站的客户从选择商品下单到支付成功的整个流程。{card-default label="支付流程" width="80%"}{/card-default}插件开发熟悉整个流程后,就要根据通道提供的接口文档编写代码。代码编写的主要模块有签名函数,有订单提交,异步通知处理,同步跳转函数等。签名本通道采用sha256加密方式function buildMysign($sort_para, $key, $sign_type = "MD5") { $prestr = createLinkstring ( $sort_para ); $prestr = $prestr .'&'. $key; $mysgin = sign ( $prestr, $sign_type ); return $mysgin; } function createLinkstring($para) { $arg = ""; foreach ($para as $key => $val) { if ($key == "accessKey" || $key == "merchantCardNumber" || $key == "BankId" || $key == "merReserved") continue; else $arg .= $key . "=" . $val . "&"; } $arg = rtrim($arg, '&'); return $arg; } function paraFilter($para) { $para_filter = array (); foreach ($para as $key => $val) { $para_filter [$key] = $para [$key]; } return $para_filter; } function argSort($para) { ksort ( $para ); reset ( $para ); return $para; } function sign($prestr, $sign_type = 'MD5') { $sign = ''; $sign = hash($sign_type, $prestr); return $sign; }订单提交订单提交是组织好官方需要的字段,通过api接口提交并获取结果class Submit { function buildRequestPara($para_temp) { $key = '********'; $sign_method = 'SHA256'; $para_filter = paraFilter($para_temp); $para_sort = argSort($para_filter); $mysign = buildMysign($para_sort, trim($key), strtoupper(trim($sign_method))); $para_sort['accessKey'] = $mysign; return $para_sort; } function getMsg($para_temp, $gateway) { $respondData = ''; $para = $this->buildRequestPara($para_temp); $ch = curl_init ($gateway); curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, true); curl_setopt ( $ch, CURLOPT_BINARYTRANSFER, true); curl_setopt ( $ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt ( $ch, CURLOPT_POSTFIELDS, $para); $output = curl_exec ( $ch ); curl_close ( $ch ); $respondData = json_decode($output); return $respondData; } }异步通知在用户支付成功后,通道会主动发起支付成功的通知到网站。需要专门的函数来处理支付结果。 function check_easylink_ipn_response() { global $woocommerce, $wpdb; require_once("lib/notify.class.php"); if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_easylink_notify/i", $_SERVER['REQUEST_URI'])) { $Notify = new Notify(); $verify_result = $Notify->verifyNotify(); if ( $verify_result ) { if ($_POST["respCode"] != "00") { error_log(__METHOD__ . PHP_EOL . $_POST["respMsg"]); } elseif ( $_POST['status'] == '1' ) { $sref = $_POST['paymentId']; $statustr = $this->easylink_processing; $check_query = $wpdb->get_results("SELECT order_id,order_state,mref FROM {$wpdb->prefix}easylink_data WHERE sref = '".addslashes($sref)."'", ARRAY_A); $check_query_count = count($check_query); if( $check_query_count >= 1 ) { if($check_query[0]['order_state'] == 'I') { $query = "update {$wpdb->prefix}easylink_data set order_state='C' where sref='".addslashes($sref)."'"; $wpdb->query($query); $inv_id = $check_query[0]['order_id']; $mref = $check_query[0]['mref']; $order = new WC_Order($inv_id); $order->update_status($statustr, __('Order has been paid by ID: ' . $mref, 'easylink-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $inv_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $inv_id, '_transaction_id', wc_clean($mref) ); $order->payment_complete(wc_clean($mref)); $woocommerce->cart->empty_cart(); } } } } //接口返回 exit('success'); } }同步跳转在网站处理支付成功的消息的同时,客户浏览器需要跳转到支付成功页面。function check_easylink_return() { global $woocommerce, $wpdb; if (($_SERVER['REQUEST_METHOD'] === 'GET') && preg_match("/wc_easylink_return/i", $_SERVER['REQUEST_URI'])) { //error_log(__METHOD__ . PHP_EOL .print_r($_GET, true)); $mref = $_GET['mref']; sleep(1); $check_query = $wpdb->get_results("SELECT order_id,order_state FROM {$wpdb->prefix}easylink_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $inv_id = $check_query[0]['order_id']; $inv_state = $check_query[0]['order_state']; switch ( $inv_state ) { case 'C': $order = new WC_Order($inv_id); wp_redirect(esc_url_raw(add_query_arg('key', $order->get_order_key(), add_query_arg('order-received', $inv_id, $this->get_return_url($order))))); break; default: wp_redirect( wc_get_cart_url() ); } exit; } } wp_redirect(home_url()); }完整的支付插件【支付插件】woocommerce对接香港支付通道easylink插件设置插件安装通过wordpress的后台页面上传然后激活即可,设置也非常简单。{card-default label="插件设置" width="80%"}{/card-default} -
 woocommerce对接第四方支付通道okpay 前言用wordpress+woocommerce做跨境独立站的朋友为了顺利收款,会对接各种国外的本地收款渠道。主流的用paypal等,不过通道越大。合规查的越严,小众的一些三方或四方通道,限制也会小一点。本文分享菲律宾四方通道okpay的对接过程。{card-default label="收银台" width="75%"}{/card-default}对接流程一般都是申请通道账号,根据接口文档开发插件,然后测试调试,通过后上线。支付插件主要有三个函数和签名函数。三个函数为提交订单信息获取支付链接,异步通知处理,同步跳转处理函数。核心代码md5签名函数 public function get_sign($srcArray, $merKey){ if(null == $srcArray){ return "123456"; } //先干掉sign字段 $keys = array_keys($srcArray); $index = array_search("sign", $keys); if ($index !== FALSE) { array_splice($srcArray, $index, 1); } //对数组排序 ksort($srcArray); //生成待签名字符串 $srcData = ""; foreach ($srcArray as $key => $val) { if($val === null || $val === "" ){ //值为空的跳过,不参与加密 continue; } $srcData .= "$key=$val" . "&"; } $srcData = substr($srcData, 0, strlen($srcData) - 1); //生成签名字符串 $sign = md5($srcData.$merKey); return $sign; }post提交函数 public function http_post($url, $sendInfo) { try { $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 60); curl_setopt($ch, CURLOPT_TIMEOUT, 60); // Set headers for JSON content curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json', 'Accept: application/json' )); // Encode $sendInfo as JSON $json_data = json_encode($sendInfo); curl_setopt($ch, CURLOPT_POSTFIELDS, $json_data); $curl_result = curl_exec($ch); curl_close($ch); return $curl_result; } catch (Exception $e) { return null; } }支付成功后异步回调处理函数 if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_okpay_notify/i", $_SERVER['REQUEST_URI'])) { $response = file_get_contents("php://input"); error_log(__METHOD__ . PHP_EOL .print_r($response, true)); //参数 $respj = json_decode($response, true, 512, JSON_BIGINT_AS_STRING); //error_log(__METHOD__ . PHP_EOL .print_r($respj['data'], true)); if ($respj['data']) { //组织签名串 //$res_sign = $this->get_sign($_POST, $this->okpay_merchant_key); #订单号 $mref = $respj['data']['orderNo']; $sref = $respj['data']['businessNo'];; #写入数据库 $query = "update {$wpdb->prefix}okpay_data set order_state = 'C' where mref = '".addslashes($mref)."'"; $wpdb->query($query); #后续处理 $check_query = $wpdb->get_results("SELECT order_id FROM {$wpdb->prefix}okpay_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $order_id= $check_query[0]['order_id']; $order = new WC_Order($order_id); $statustr = $this->okpay_processing; $order->update_status($statustr, __('Order has been paid by ID: ' . $sref, 'okpay-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $order_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $order_id, '_transaction_id', wc_clean($order_id) ); $order->payment_complete(wc_clean($order_id)); $woocommerce->cart->empty_cart(); } }项目完整代码【支付插件】woocommerce对接第三方支付接口okpay
woocommerce对接第四方支付通道okpay 前言用wordpress+woocommerce做跨境独立站的朋友为了顺利收款,会对接各种国外的本地收款渠道。主流的用paypal等,不过通道越大。合规查的越严,小众的一些三方或四方通道,限制也会小一点。本文分享菲律宾四方通道okpay的对接过程。{card-default label="收银台" width="75%"}{/card-default}对接流程一般都是申请通道账号,根据接口文档开发插件,然后测试调试,通过后上线。支付插件主要有三个函数和签名函数。三个函数为提交订单信息获取支付链接,异步通知处理,同步跳转处理函数。核心代码md5签名函数 public function get_sign($srcArray, $merKey){ if(null == $srcArray){ return "123456"; } //先干掉sign字段 $keys = array_keys($srcArray); $index = array_search("sign", $keys); if ($index !== FALSE) { array_splice($srcArray, $index, 1); } //对数组排序 ksort($srcArray); //生成待签名字符串 $srcData = ""; foreach ($srcArray as $key => $val) { if($val === null || $val === "" ){ //值为空的跳过,不参与加密 continue; } $srcData .= "$key=$val" . "&"; } $srcData = substr($srcData, 0, strlen($srcData) - 1); //生成签名字符串 $sign = md5($srcData.$merKey); return $sign; }post提交函数 public function http_post($url, $sendInfo) { try { $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 60); curl_setopt($ch, CURLOPT_TIMEOUT, 60); // Set headers for JSON content curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json', 'Accept: application/json' )); // Encode $sendInfo as JSON $json_data = json_encode($sendInfo); curl_setopt($ch, CURLOPT_POSTFIELDS, $json_data); $curl_result = curl_exec($ch); curl_close($ch); return $curl_result; } catch (Exception $e) { return null; } }支付成功后异步回调处理函数 if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_okpay_notify/i", $_SERVER['REQUEST_URI'])) { $response = file_get_contents("php://input"); error_log(__METHOD__ . PHP_EOL .print_r($response, true)); //参数 $respj = json_decode($response, true, 512, JSON_BIGINT_AS_STRING); //error_log(__METHOD__ . PHP_EOL .print_r($respj['data'], true)); if ($respj['data']) { //组织签名串 //$res_sign = $this->get_sign($_POST, $this->okpay_merchant_key); #订单号 $mref = $respj['data']['orderNo']; $sref = $respj['data']['businessNo'];; #写入数据库 $query = "update {$wpdb->prefix}okpay_data set order_state = 'C' where mref = '".addslashes($mref)."'"; $wpdb->query($query); #后续处理 $check_query = $wpdb->get_results("SELECT order_id FROM {$wpdb->prefix}okpay_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $order_id= $check_query[0]['order_id']; $order = new WC_Order($order_id); $statustr = $this->okpay_processing; $order->update_status($statustr, __('Order has been paid by ID: ' . $sref, 'okpay-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $order_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $order_id, '_transaction_id', wc_clean($order_id) ); $order->payment_complete(wc_clean($order_id)); $woocommerce->cart->empty_cart(); } }项目完整代码【支付插件】woocommerce对接第三方支付接口okpay -
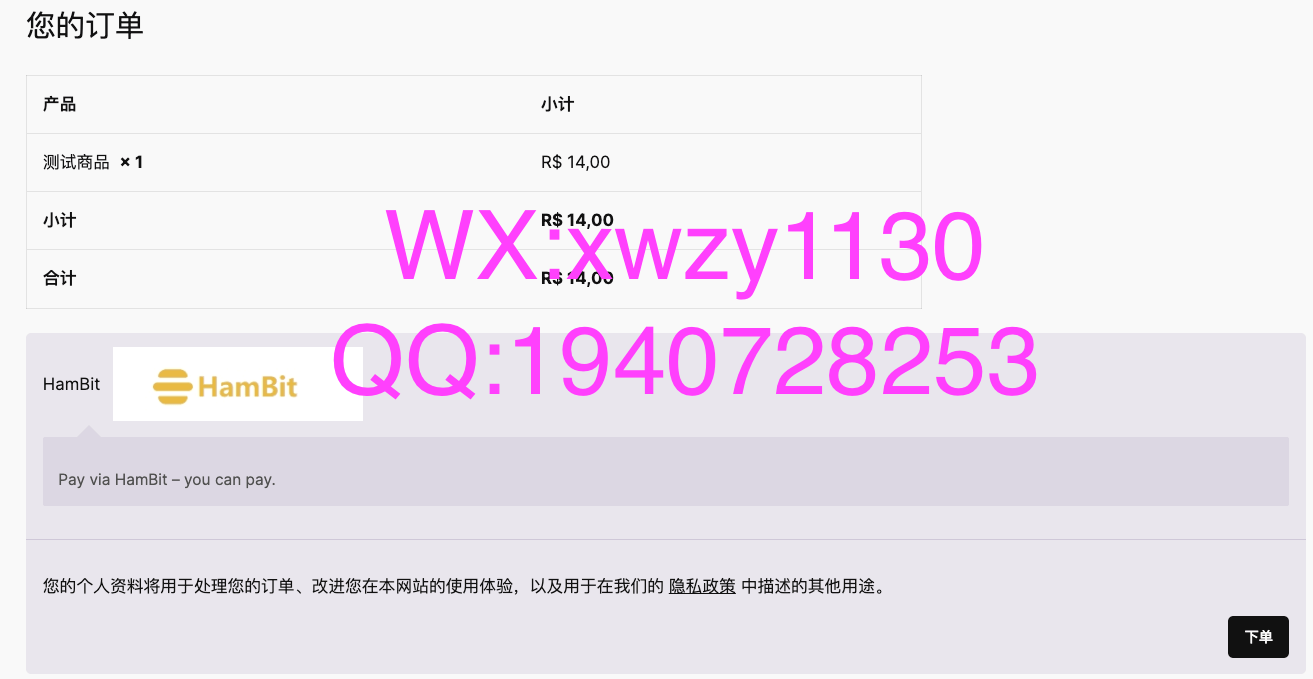
 woocommerce对接第三方支付通道hambit 前言用wordpress+woocommerce做跨境独立站的朋友为了顺利收款,会对接各种国外的本地收款渠道。主流的用paypal等,不过通道越大。合规查的越严,小众的一些三方或四方通道,限制也会小一点。本文分享巴西通道hambit的对接过程。{card-default label="订单页" width="75%"}{/card-default}接口文档地址对接流程一般都是申请通道账号,根据接口文档开发插件,然后测试调试,通过后上线。{card-default label="流程" width="80%"}{/card-default}核心代码组织获取支付url的参数 $Body = array( "amount" => $amount, "channelType" => "PIX", "externalOrderId" => $mref, "notifyUrl" => $notify_url, "remark" => "USER", "returnUrl" => $return_url, "inputCpf" => 0 ); $sign_arr = $Body; $sign_arr['access_key'] = $AccessKey; $sign_arr['timestamp'] = $timestamp; $sign_arr['nonce'] = $uuid_str; $sign_str = $this->get_sign($sign_arr, $this->hambit_secret_key); //请求头 $Headers = array( 'Content-Type' => 'application/json;charset=utf-8', 'access_key' => $AccessKey, 'timestamp' => $timestamp, 'nonce' => $uuid_str, 'sign' => $sign_str );提交参数,获取url $req_api = $this->req_api.'/api/v3/bra/createCollectingOrder'; $postData = json_encode($Body); //打印参数 error_log(__METHOD__ . PHP_EOL .print_r($Body, true)); $args = array( 'headers' => $Headers, 'timeout' => 45, 'redirection' => 5, 'httpversion' => '1.0', 'blocking' => true, 'body' => $postData, ); // 提交参数 $postRequest = wp_remote_post($req_api, $args); if ($postRequest['response']['code'] === 200) { $result = json_decode($postRequest['body'], true); } else { error_log(__METHOD__ . PHP_EOL . 'Code:' . $postRequest['response']['code'] . PHP_EOL. ' Error:' . $postRequest['response']['message']); //抛出异常 throw new Exception("Unable to reach hambit Payments (" . $postRequest['response']['message'] . ")"); } error_log(__METHOD__ . PHP_EOL .print_r($result, true)); //结果处理 if (($result['code'] =='200') && ($result['msgEn'] =='SUCCESS')) { //写入数据库 $query = "insert into {$wpdb->prefix}hambit_data (mref, order_id, total_cost, currency, order_state, timestamp) values ('".$mref."', '". $order_id . "',".$amount.",'". $currency_code."','I', now())"; $wpdb->query($query); //支付链接 $PayUrl = $result['data']['cashierUrl']; //跳转payurl return array( 'result' => 'success', 'redirect' => $PayUrl ); } else { error_log(__METHOD__ .PHP_EOL. print_r($result, true)); throw new Exception("Unable to redirect payurl (" . $result['msg'] . ")"); }支付成功后异步处理 if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_hambit_notify/i", $_SERVER['REQUEST_URI'])) { //接收post json的数据 $response = file_get_contents("php://input"); error_log(__METHOD__ . PHP_EOL .print_r($response, true)); //参数 $respj = json_decode($response, true, 512, JSON_BIGINT_AS_STRING); //判断 if ($respj['orderStatus'] == 'Completed') { #订单号 $mref = $respj['externalOrderId']; $sref = $respj['orderId']; #写入数据库 $query = "update {$wpdb->prefix}hambit_data set order_state = 'C' where mref = '".addslashes($mref)."'"; $wpdb->query($query); #后续处理 $check_query = $wpdb->get_results("SELECT order_id FROM {$wpdb->prefix}hambit_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $order_id= $check_query[0]['order_id']; $order = new WC_Order($order_id); $statustr = $this->hambit_processing; $order->update_status($statustr, __('Order has been paid by ID: ' . $sref, 'hambit-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $order_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $order_id, '_transaction_id', wc_clean($order_id) ); $order->payment_complete(wc_clean($order_id)); $woocommerce->cart->empty_cart(); } } //接口返回 $return_resp = array( "code" => 200, "success" => true ); $jsonResponse = json_encode($return_resp); exit($jsonResponse); }项目完整代码【支付插件】woocommerce对接第三方支付接口hambit
woocommerce对接第三方支付通道hambit 前言用wordpress+woocommerce做跨境独立站的朋友为了顺利收款,会对接各种国外的本地收款渠道。主流的用paypal等,不过通道越大。合规查的越严,小众的一些三方或四方通道,限制也会小一点。本文分享巴西通道hambit的对接过程。{card-default label="订单页" width="75%"}{/card-default}接口文档地址对接流程一般都是申请通道账号,根据接口文档开发插件,然后测试调试,通过后上线。{card-default label="流程" width="80%"}{/card-default}核心代码组织获取支付url的参数 $Body = array( "amount" => $amount, "channelType" => "PIX", "externalOrderId" => $mref, "notifyUrl" => $notify_url, "remark" => "USER", "returnUrl" => $return_url, "inputCpf" => 0 ); $sign_arr = $Body; $sign_arr['access_key'] = $AccessKey; $sign_arr['timestamp'] = $timestamp; $sign_arr['nonce'] = $uuid_str; $sign_str = $this->get_sign($sign_arr, $this->hambit_secret_key); //请求头 $Headers = array( 'Content-Type' => 'application/json;charset=utf-8', 'access_key' => $AccessKey, 'timestamp' => $timestamp, 'nonce' => $uuid_str, 'sign' => $sign_str );提交参数,获取url $req_api = $this->req_api.'/api/v3/bra/createCollectingOrder'; $postData = json_encode($Body); //打印参数 error_log(__METHOD__ . PHP_EOL .print_r($Body, true)); $args = array( 'headers' => $Headers, 'timeout' => 45, 'redirection' => 5, 'httpversion' => '1.0', 'blocking' => true, 'body' => $postData, ); // 提交参数 $postRequest = wp_remote_post($req_api, $args); if ($postRequest['response']['code'] === 200) { $result = json_decode($postRequest['body'], true); } else { error_log(__METHOD__ . PHP_EOL . 'Code:' . $postRequest['response']['code'] . PHP_EOL. ' Error:' . $postRequest['response']['message']); //抛出异常 throw new Exception("Unable to reach hambit Payments (" . $postRequest['response']['message'] . ")"); } error_log(__METHOD__ . PHP_EOL .print_r($result, true)); //结果处理 if (($result['code'] =='200') && ($result['msgEn'] =='SUCCESS')) { //写入数据库 $query = "insert into {$wpdb->prefix}hambit_data (mref, order_id, total_cost, currency, order_state, timestamp) values ('".$mref."', '". $order_id . "',".$amount.",'". $currency_code."','I', now())"; $wpdb->query($query); //支付链接 $PayUrl = $result['data']['cashierUrl']; //跳转payurl return array( 'result' => 'success', 'redirect' => $PayUrl ); } else { error_log(__METHOD__ .PHP_EOL. print_r($result, true)); throw new Exception("Unable to redirect payurl (" . $result['msg'] . ")"); }支付成功后异步处理 if (($_SERVER['REQUEST_METHOD'] === 'POST') && preg_match("/wc_hambit_notify/i", $_SERVER['REQUEST_URI'])) { //接收post json的数据 $response = file_get_contents("php://input"); error_log(__METHOD__ . PHP_EOL .print_r($response, true)); //参数 $respj = json_decode($response, true, 512, JSON_BIGINT_AS_STRING); //判断 if ($respj['orderStatus'] == 'Completed') { #订单号 $mref = $respj['externalOrderId']; $sref = $respj['orderId']; #写入数据库 $query = "update {$wpdb->prefix}hambit_data set order_state = 'C' where mref = '".addslashes($mref)."'"; $wpdb->query($query); #后续处理 $check_query = $wpdb->get_results("SELECT order_id FROM {$wpdb->prefix}hambit_data WHERE mref = '".addslashes($mref)."'", ARRAY_A); $check_query_count = count($check_query); if($check_query_count >= 1){ $order_id= $check_query[0]['order_id']; $order = new WC_Order($order_id); $statustr = $this->hambit_processing; $order->update_status($statustr, __('Order has been paid by ID: ' . $sref, 'hambit-for-woocommerce')); wc_reduce_stock_levels( $order->get_id() ); add_post_meta( $order_id, '_paid_date', current_time('mysql'), true ); update_post_meta( $order_id, '_transaction_id', wc_clean($order_id) ); $order->payment_complete(wc_clean($order_id)); $woocommerce->cart->empty_cart(); } } //接口返回 $return_resp = array( "code" => 200, "success" => true ); $jsonResponse = json_encode($return_resp); exit($jsonResponse); }项目完整代码【支付插件】woocommerce对接第三方支付接口hambit -

-

-

-