前言
当前用zencart商城的比较少了,最近又接到一个新的需求。为zencart商城对接一个日本的本地支付通道。原先为zencart商城开发过一个支付插件,拿来改造一下,记录改造过程。
核心代码
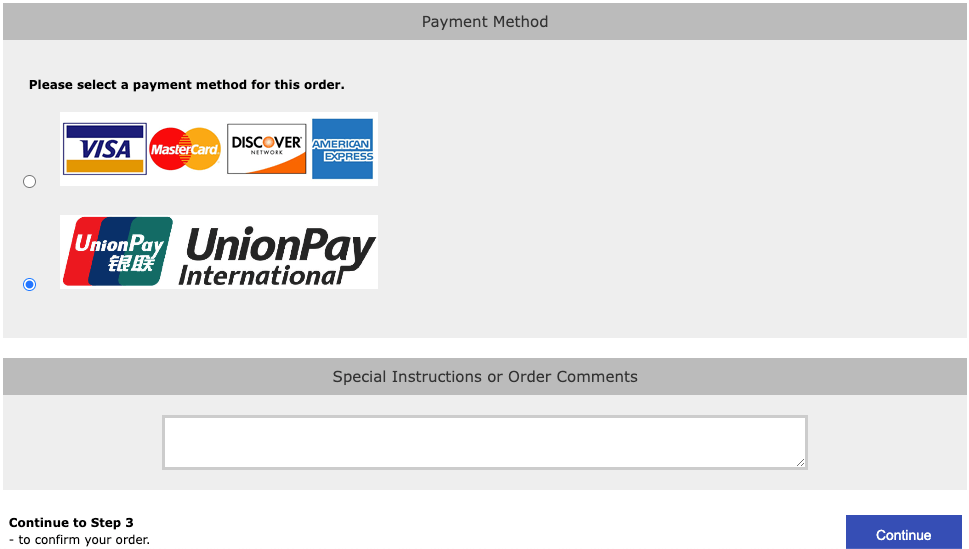
支付方式选择后,组织参数,提交到上游api,均通过unionpaySubmitOrder.php 文件完成。
订单提交
//提交参数
$parmsa = array(
"ShopID" => $data['MerNo'],
"ShopPass" => $data['Md5Key'],
"OrderID" => $data['BillNo'],
"JobCd" => 'CAPTURE',
"Amount" => $data['Amount'],
"Tax" => '0'
);
$req_api_a = "https://p01.mul-pay.jp/payment/EntryTranUnionpay.idPass";
//获取支付链接
$resa = curlRemote($req_api_a, $parmsa);
//将返回转换为数组
$resa_data = stringToArray($resa);
//构造函数
$parmsb = array(
"ShopID" => $data['MerNo'],
"ShopPass" => $data['Md5Key'],
"OrderID" => $data['BillNo'],
"AccessID" => $resa_data['AccessID'],
"AccessPass" => $resa_data['AccessPass'],
"RetURL" => $data['ReturnURL'],
"ErrorRcvURL" => $data['ReturnURL'],
);
$req_api_b = 'https://p01.mul-pay.jp/payment/ExecTranUnionpay.idPass';
//获取支付链接
$resb = curlRemote($req_api_b, $parmsb);
//将返回转换为数组
$resb_data = stringToArray($resb);
自动跳转,模版渲染
获取resb_data数据内,含有支付所需的token和一次性使用密钥。通过js提交到响应接口。此功能通过php模版渲染功能完成。
<?php
if(!defined('VERSION_INFO')){
exit;
}
?>
<html>
<head>
<title><?php echo varGet($data, 'L_SUBMIT_ORDER_CONFIRM_TITLE'); ?></title>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-31J">
</head>
<body OnLoad='OnLoadEvent();'>
<form name="UnionpayStartCall" action="<?php echo varGet($resb_data, 'StartURL'); ?>" method="POST">
<noscript>
hello;
<br>
<br>
<center>
<h2>ネット銀聯の決済画面へ遷移します。</h2>
<input type="submit" value="続行">
</center>
</noscript>
<input type="hidden" name="AccessID" value="<?php echo varGet($resb_data, 'AccessID'); ?>">
<input type="hidden" name="Token" value="<?php echo varGet($resb_data, 'Token'); ?>">
</form>
<script>
<!--
function OnLoadEvent() {
document.UnionpayStartCall.submit();
}
//-->
</script>
</body>
</html>
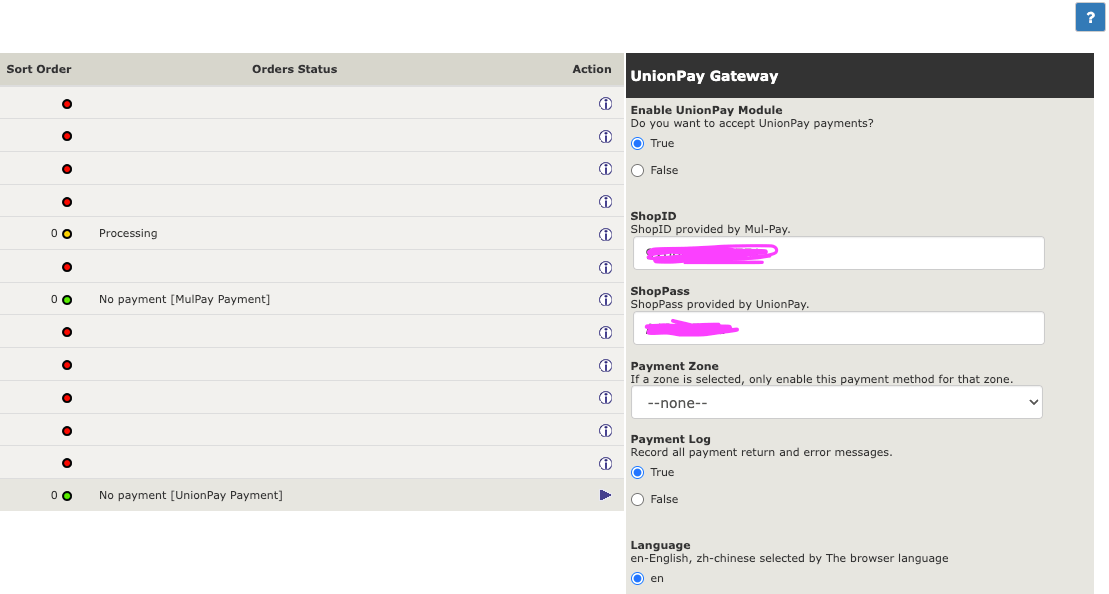
插件设置
插件设置界面











评论 (0)