搜索到
327
篇与
的结果
-
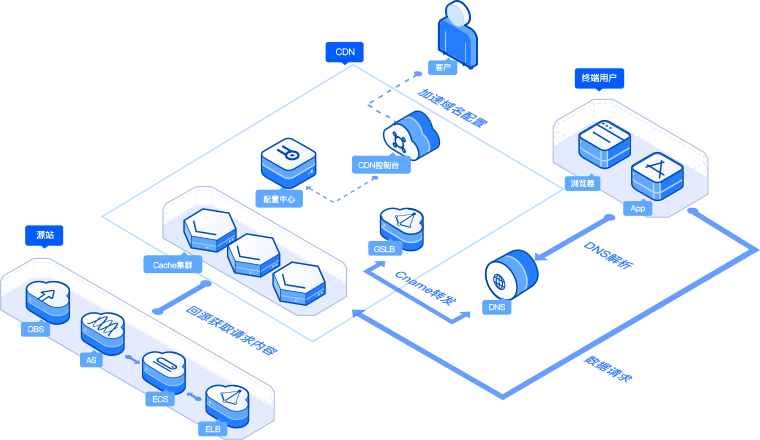
 一文搞懂CDN、DNS、ADN、SCDN、DCDN、ECDN、PCDN CDN是什么CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输得更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。简单地说,内容分发网络是一个经策略性部署的整体系统,包括分布式存储、负载均衡、网络请求的重定向和内容管理4个要求,而内容管理和全局的网络流量管理是CDN的核心所在。通过用户就近性和服务器负载的判断,CDN确保内容以一种极为高效的方式为用户的请求提供服务。DNS是什么域名系统(英文:Domain Name System,缩写:DNS)是互联网的一项服务,是Internet上解决网上机器命名的一种系统,它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便地访问互联网。DNS使用UDP端口53。当前,对于每一级域名长度的限制是63个字符,域名总长度则不能超过253个字符。就像拜访朋友要先知道别人家怎么走一样,Internet上当一台主机要访问另外一台主机时,必须首先获知其地址,TCP/IP中的IP地址是由四段以“.”分开的数字组成(此处以IPv4的地址为例,IPv6的地址同理),记起来不如名字那么方便,所以,就采用了域名系统来管理名字和IP的对应关系。虽然因特网上的节点都可以用IP地址标识,并且可以通过IP地址被访问,但即使是将32位的二进制IP地址写成4个0~255的十位数形式,也依然太长、太难记。因此,人们发明了域名(Domain Name),域名可将一个IP地址关联到一组有意义的字符上去。用户访问一个网站的时候,既可以输入该网站的IP地址,也可以输入其域名,对访问而言,两者是等价的。一个公司的Web网站可看作是它在网上的门户,而域名就相当于其门牌地址,通常域名都使用该公司的名称或简称。一句话简述:DNS调度是CDN常见的调度方式之一。ADN是什么应用交付网络(Application Delivery Network,简称ADN),它利用相应的网络优化/加速设备,确保用户的业务应用能够快速、安全、可靠地交付给内部员工和外部服务群。从定义中可以看出应用交付的宗旨是保证企业关键业务的可靠性、可用性与安全性。应用交付应是多种技术的殊途同归,比如广域网加速、负载均衡、Web应用防火墙…针对不同的应用需求有不同的产品依托和侧重。ADC是传统的网络负载均衡的升级、扩展,它是一种综合的交付平台设备,其综合了负载平衡、TCP优化管理、链接管理、SSL VPN、压缩优化、智能网络地址转换、高级路由、智能端口镜像等各种技术手段的综合平台。一句话简述:ADN和CDN的区别是一个是侧重于内容分发,一个侧重于应用交付。SCDN是什么SCDN(Secure Content Delivery Network),即拥有安全防护能力的CDN服务,提供稳定加速的同时,智能预判攻击行为,通过智能的调度系统将DDoS攻击请求切换至高防IP完成清洗,而真正用户的请求则正常从加速节点获取资源。加速节点的分布式架构还同时具备防CC攻击的能力,达到加速和安全兼顾。SCDN的架构与全站加速基本一致,区别就是在CDN节点不仅具有加速功能,还配有防火墙,所有请求都是发到CDN节点,这样的好处第一隐藏了源站服务器IP,让攻击者不能直接攻击源站,第二因为CDN节点配有防火墙,可以抵御大部分DDOS和CC攻击。使用高抗性IP保护源站是无法兼具加速能力的,但如网络游戏、金融服务、政企安全、电子商务、医疗服务等不仅易受攻击还要兼备加速的业务场景等领域,则必须要兼备高防御能力和高效化的安全CDN服务。一句话简述:SCDN和CDN的差异在于增加了CDN的安全防护能力。DCDN是什么全站加速DCDN(Dynamic Route for Content Delivery Network)是一项根据CDN加速技术的云技术升级,明智地区分动态和静态内容的浏览。对静态內容直接使用CDN开展加速;对动态內容则开展高效回源拉取,如路由决策优化、协议优化等。全站加速DCDN不仅能提供基础的CDN静态资源加速,而且还进一步提供了动态加速、TCP和UDP四层加速、Websocket七层加速等能力,可以快速地将安全、边缘计算等能力集成到全站加速的全球节点,提升全站性能和用户体验,实现业务提效。一句话简述:DCDN和CDN的差异在于增强了动态加速功能。ECDN是什么ECDN(Enterprise Content Delivery Network)全站加速是腾讯云2019年推出的全能加速平台,由原有DSA动态加速产品升级而来.ECDN 适用于动、静态资源混合型资源的一站式加速,同一平台上可实现站内所有类型资源同时加速,自动识别动静态资源。静态资源可根据腾讯自研的GSLB系统智能分配最优服务节点;动态资源基于回源路由优化技术实现快速回源。一句话简述:ECDN还是普通CDN技术,和DCDN的基本逻辑差不多,无非腾讯给他命名方式和其他家不一样。什么是PCDNPCDN的英文全称是P2P CDN,中文名叫P2P内容分发网络,是以P2P技术为基础,通过挖掘利用边缘网络海量碎片化闲置资源而构建的低成本高品质内容分发网络服务。你可以通过集成PCDN SDK(以下简称SDK)接入该服务后能获得等同(或略高于)CDN的分发质量,同时显著降低分发成本。客户通过集成 PCDN SDK(以下简称 SDK)接入该服务后能获得等同(或略高于)CDN 的分发质量,同时显著降低分发成本。适用于视频点播、直播、大文件下载等业务场景。一句话简述:PCDN=P2P+CDN的融合体。什么是融合CDN融合CDN是在传统CDN基础上,通过技术手段融合各主流CDN厂商的优质节点,以实现全业务处理能力的智能调度加速管理服务。融合CDN打破了单个CDN厂商的节点资源以及调度能力有限的困境,突破了地域时间以及不同运营商的限制,通过强大的智能调度策略来综合利用上述资源来解决实际场景中的问题,可以带来更加优质的服务效果、更加稳定的质量和相对降低的服务成本。一句话简述:融合CDN=多接入几家CDN,采用智能监控,哪家加速效果好用哪个。
一文搞懂CDN、DNS、ADN、SCDN、DCDN、ECDN、PCDN CDN是什么CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输得更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。简单地说,内容分发网络是一个经策略性部署的整体系统,包括分布式存储、负载均衡、网络请求的重定向和内容管理4个要求,而内容管理和全局的网络流量管理是CDN的核心所在。通过用户就近性和服务器负载的判断,CDN确保内容以一种极为高效的方式为用户的请求提供服务。DNS是什么域名系统(英文:Domain Name System,缩写:DNS)是互联网的一项服务,是Internet上解决网上机器命名的一种系统,它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便地访问互联网。DNS使用UDP端口53。当前,对于每一级域名长度的限制是63个字符,域名总长度则不能超过253个字符。就像拜访朋友要先知道别人家怎么走一样,Internet上当一台主机要访问另外一台主机时,必须首先获知其地址,TCP/IP中的IP地址是由四段以“.”分开的数字组成(此处以IPv4的地址为例,IPv6的地址同理),记起来不如名字那么方便,所以,就采用了域名系统来管理名字和IP的对应关系。虽然因特网上的节点都可以用IP地址标识,并且可以通过IP地址被访问,但即使是将32位的二进制IP地址写成4个0~255的十位数形式,也依然太长、太难记。因此,人们发明了域名(Domain Name),域名可将一个IP地址关联到一组有意义的字符上去。用户访问一个网站的时候,既可以输入该网站的IP地址,也可以输入其域名,对访问而言,两者是等价的。一个公司的Web网站可看作是它在网上的门户,而域名就相当于其门牌地址,通常域名都使用该公司的名称或简称。一句话简述:DNS调度是CDN常见的调度方式之一。ADN是什么应用交付网络(Application Delivery Network,简称ADN),它利用相应的网络优化/加速设备,确保用户的业务应用能够快速、安全、可靠地交付给内部员工和外部服务群。从定义中可以看出应用交付的宗旨是保证企业关键业务的可靠性、可用性与安全性。应用交付应是多种技术的殊途同归,比如广域网加速、负载均衡、Web应用防火墙…针对不同的应用需求有不同的产品依托和侧重。ADC是传统的网络负载均衡的升级、扩展,它是一种综合的交付平台设备,其综合了负载平衡、TCP优化管理、链接管理、SSL VPN、压缩优化、智能网络地址转换、高级路由、智能端口镜像等各种技术手段的综合平台。一句话简述:ADN和CDN的区别是一个是侧重于内容分发,一个侧重于应用交付。SCDN是什么SCDN(Secure Content Delivery Network),即拥有安全防护能力的CDN服务,提供稳定加速的同时,智能预判攻击行为,通过智能的调度系统将DDoS攻击请求切换至高防IP完成清洗,而真正用户的请求则正常从加速节点获取资源。加速节点的分布式架构还同时具备防CC攻击的能力,达到加速和安全兼顾。SCDN的架构与全站加速基本一致,区别就是在CDN节点不仅具有加速功能,还配有防火墙,所有请求都是发到CDN节点,这样的好处第一隐藏了源站服务器IP,让攻击者不能直接攻击源站,第二因为CDN节点配有防火墙,可以抵御大部分DDOS和CC攻击。使用高抗性IP保护源站是无法兼具加速能力的,但如网络游戏、金融服务、政企安全、电子商务、医疗服务等不仅易受攻击还要兼备加速的业务场景等领域,则必须要兼备高防御能力和高效化的安全CDN服务。一句话简述:SCDN和CDN的差异在于增加了CDN的安全防护能力。DCDN是什么全站加速DCDN(Dynamic Route for Content Delivery Network)是一项根据CDN加速技术的云技术升级,明智地区分动态和静态内容的浏览。对静态內容直接使用CDN开展加速;对动态內容则开展高效回源拉取,如路由决策优化、协议优化等。全站加速DCDN不仅能提供基础的CDN静态资源加速,而且还进一步提供了动态加速、TCP和UDP四层加速、Websocket七层加速等能力,可以快速地将安全、边缘计算等能力集成到全站加速的全球节点,提升全站性能和用户体验,实现业务提效。一句话简述:DCDN和CDN的差异在于增强了动态加速功能。ECDN是什么ECDN(Enterprise Content Delivery Network)全站加速是腾讯云2019年推出的全能加速平台,由原有DSA动态加速产品升级而来.ECDN 适用于动、静态资源混合型资源的一站式加速,同一平台上可实现站内所有类型资源同时加速,自动识别动静态资源。静态资源可根据腾讯自研的GSLB系统智能分配最优服务节点;动态资源基于回源路由优化技术实现快速回源。一句话简述:ECDN还是普通CDN技术,和DCDN的基本逻辑差不多,无非腾讯给他命名方式和其他家不一样。什么是PCDNPCDN的英文全称是P2P CDN,中文名叫P2P内容分发网络,是以P2P技术为基础,通过挖掘利用边缘网络海量碎片化闲置资源而构建的低成本高品质内容分发网络服务。你可以通过集成PCDN SDK(以下简称SDK)接入该服务后能获得等同(或略高于)CDN的分发质量,同时显著降低分发成本。客户通过集成 PCDN SDK(以下简称 SDK)接入该服务后能获得等同(或略高于)CDN 的分发质量,同时显著降低分发成本。适用于视频点播、直播、大文件下载等业务场景。一句话简述:PCDN=P2P+CDN的融合体。什么是融合CDN融合CDN是在传统CDN基础上,通过技术手段融合各主流CDN厂商的优质节点,以实现全业务处理能力的智能调度加速管理服务。融合CDN打破了单个CDN厂商的节点资源以及调度能力有限的困境,突破了地域时间以及不同运营商的限制,通过强大的智能调度策略来综合利用上述资源来解决实际场景中的问题,可以带来更加优质的服务效果、更加稳定的质量和相对降低的服务成本。一句话简述:融合CDN=多接入几家CDN,采用智能监控,哪家加速效果好用哪个。 -
 运维管理规范 项目运维规范文档1. 项目审核会流程目标: 确保每轮测试前所有准备工作就绪,避免因运维问题影响测试进度。关键准备事项时间安排: 每轮测试前7-10天完成环境部署。需求收集: 获取导量需求、压测结果、架构图等资料。环境部署: 根据导量需求和架构图,合理规划服务器数量和规格。QA测试支持: 协同QA和研发团队优化异常指标。审核会内容确认CDN是否采用HTTPS协议。确保DMP日志接入完成。说明当前服务器成本情况。提示其他重大事项(如OBT计划)。审核结果运维判断环境准备状态,明确“PASS”或需改进的情况。2. 上线前检查清单系统配置系统时钟时区校对完成。iptables关闭或配置允许游戏相关流量。SELinux关闭或调整为permissive模式。ulimit参数优化完成。日志与监控DMP日志和快照日志接入正常,fluentd无告警。分钟级error log告警配置完成。数据库慢查询和errorlog告警配置完成。监控系统(基础监控和服务监控)运行正常。开服准备区服最大同时在线人数明确,并能及时通知运营扩容。运维、研发人员手机号码留存,确保紧急情况快速响应。OPE后台工具OPE工具功能测试完成,确保开服、合服、发奖等功能正常。其他检查项官网资源(下载链接、视频、图片)走CDN且正常。项目相关域名解析配置正确。3. 项目下线流程和注意事项步骤数据库备份:非RDS类型:关闭数据库,保留一周后彻底删除。RDS类型:完成快照后删除RDS实例及相关资源(安全组、参数组等)。源码备份:检查项目服务器端Git源码完整性。确保客户端代码和资源在SVN服务器上完整可用。静态资源备份:备份图片等静态资源,可请求美术或项目组协助。日志归档:根据项目归属地,将日志备份至相应存储位置(OSS或S3)。云资源清理:清除EC2、RDS、LB等资源及相关配置。清理CDN资源和DNS记录。处理防火墙、SNS、SSL证书等项目相关配置。其他清理工作:清理TD-Agent配置。确保所有费用结算完成,避免产生后续费用。4. 云主机管理规范腾讯云注意事项新项目需创建独立私有网络,避免与已有网络冲突。包月服务器使用前确认续费设置,测试环境避免自动续费。SSH登录优先使用密钥对,非特殊情况不使用密码。AWS注意事项启用Auto Recovery功能,默认未开启需手动配置。机器到期前及时处理,防止业务中断或费用浪费。带宽管理所有云主机带宽设置上限,尤其是CDN服务器建议设为2M。5. 数据库操作规范MySQL参数优化sync_binlog=0:减少磁盘IO开销,提升性能。6. 项目交接规范交接内容技术文档:架构图和部署图。日常运维操作手册(开服、合服等)。数据库结构及主要表功能说明。访问权限:提供所有机器列表及登录方式,交接人需逐个验证。工具使用:项目自动化工具和脚本的操作方法。问题处理:整理高频率遇到的问题及解决方案。7. 域名及SSL证书管理规范域名管理所有正式URL均需在公司域名管理系统中备案。SSL证书更新提前一个月通知项目组和运营,涉及范围包括CDN、Login、Game等服务。更新完成后,确保所有相关服务配置正确。总结以上规范文档涵盖了游戏项目从立项到下线的全生命周期运维流程。通过遵循这些规范,可以有效提升运维效率,降低风险,并为后续项目交接和维护提供清晰指导。
运维管理规范 项目运维规范文档1. 项目审核会流程目标: 确保每轮测试前所有准备工作就绪,避免因运维问题影响测试进度。关键准备事项时间安排: 每轮测试前7-10天完成环境部署。需求收集: 获取导量需求、压测结果、架构图等资料。环境部署: 根据导量需求和架构图,合理规划服务器数量和规格。QA测试支持: 协同QA和研发团队优化异常指标。审核会内容确认CDN是否采用HTTPS协议。确保DMP日志接入完成。说明当前服务器成本情况。提示其他重大事项(如OBT计划)。审核结果运维判断环境准备状态,明确“PASS”或需改进的情况。2. 上线前检查清单系统配置系统时钟时区校对完成。iptables关闭或配置允许游戏相关流量。SELinux关闭或调整为permissive模式。ulimit参数优化完成。日志与监控DMP日志和快照日志接入正常,fluentd无告警。分钟级error log告警配置完成。数据库慢查询和errorlog告警配置完成。监控系统(基础监控和服务监控)运行正常。开服准备区服最大同时在线人数明确,并能及时通知运营扩容。运维、研发人员手机号码留存,确保紧急情况快速响应。OPE后台工具OPE工具功能测试完成,确保开服、合服、发奖等功能正常。其他检查项官网资源(下载链接、视频、图片)走CDN且正常。项目相关域名解析配置正确。3. 项目下线流程和注意事项步骤数据库备份:非RDS类型:关闭数据库,保留一周后彻底删除。RDS类型:完成快照后删除RDS实例及相关资源(安全组、参数组等)。源码备份:检查项目服务器端Git源码完整性。确保客户端代码和资源在SVN服务器上完整可用。静态资源备份:备份图片等静态资源,可请求美术或项目组协助。日志归档:根据项目归属地,将日志备份至相应存储位置(OSS或S3)。云资源清理:清除EC2、RDS、LB等资源及相关配置。清理CDN资源和DNS记录。处理防火墙、SNS、SSL证书等项目相关配置。其他清理工作:清理TD-Agent配置。确保所有费用结算完成,避免产生后续费用。4. 云主机管理规范腾讯云注意事项新项目需创建独立私有网络,避免与已有网络冲突。包月服务器使用前确认续费设置,测试环境避免自动续费。SSH登录优先使用密钥对,非特殊情况不使用密码。AWS注意事项启用Auto Recovery功能,默认未开启需手动配置。机器到期前及时处理,防止业务中断或费用浪费。带宽管理所有云主机带宽设置上限,尤其是CDN服务器建议设为2M。5. 数据库操作规范MySQL参数优化sync_binlog=0:减少磁盘IO开销,提升性能。6. 项目交接规范交接内容技术文档:架构图和部署图。日常运维操作手册(开服、合服等)。数据库结构及主要表功能说明。访问权限:提供所有机器列表及登录方式,交接人需逐个验证。工具使用:项目自动化工具和脚本的操作方法。问题处理:整理高频率遇到的问题及解决方案。7. 域名及SSL证书管理规范域名管理所有正式URL均需在公司域名管理系统中备案。SSL证书更新提前一个月通知项目组和运营,涉及范围包括CDN、Login、Game等服务。更新完成后,确保所有相关服务配置正确。总结以上规范文档涵盖了游戏项目从立项到下线的全生命周期运维流程。通过遵循这些规范,可以有效提升运维效率,降低风险,并为后续项目交接和维护提供清晰指导。 -

-
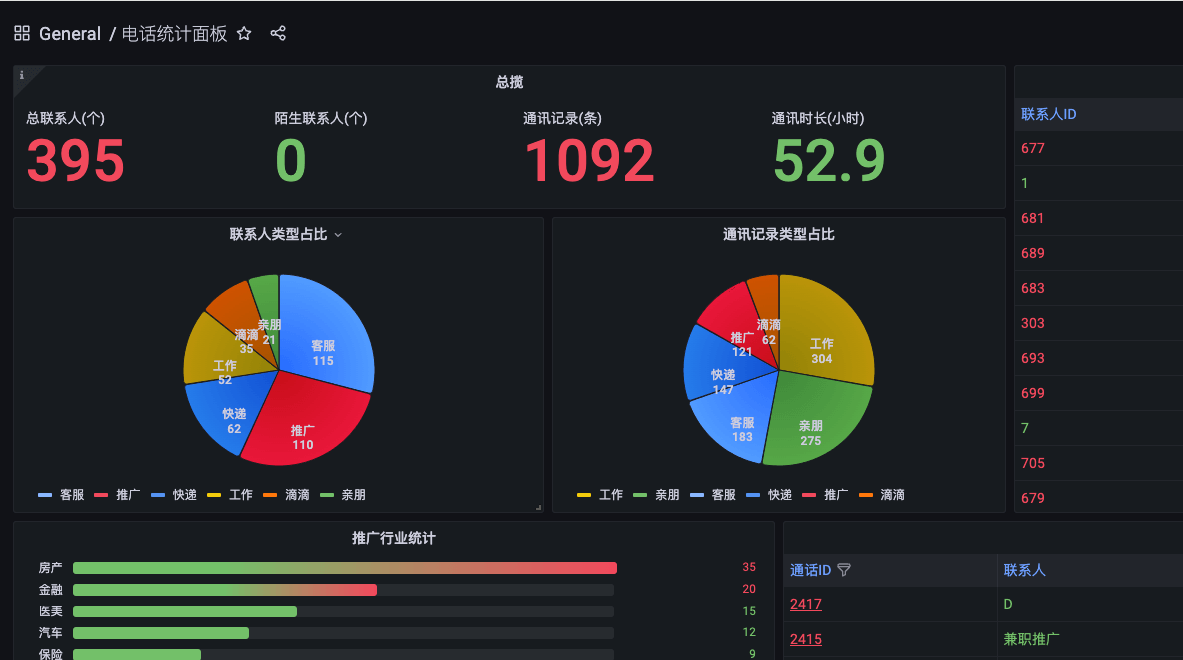
 基于Django的录音管理系统的开发总结 前言安卓手机默认打开了通话录音功能,几年下来积攒了上千条录音,一直懒得清理。最近写了一个管理系统,将所有录音文件导入。进行可视化分析,给自己几年打的所有电话生成一份报告。更直观的展示自己的通讯情况。{card-default label="统计" width="80%"}{/card-default}开发过程录音文件的管理通过django框架开发,主要功能点有通讯录管理、录音文件管理、录音文件转文字管理。转文字通过调用腾讯api完成,将结果保存到数据库,便于查询。可视化模块通过grafana直接读取mysql数据实现。模型类的设计模型类包括三种,Contact类、CallRecord类和RecordResult类。Contact类存储通讯录信息,包含名称和号码等class Contact(models.Model): number = models.CharField(max_length=15,verbose_name='电话号码') # 电话号码 name = models.CharField(blank=True,null=True,max_length=100,verbose_name='联系人') # 联系人姓名 # 新增的类型字段 TYPE_CHOICES = [ ('family', '亲朋'), ('work', '工作'), ('promotion', '推广'), ('taxi', '滴滴'), ('service', '客服'), ('delivery', '快递'), ] contact_type = models.CharField( max_length=10, choices=TYPE_CHOICES, verbose_name='类型', default='promotion', # 默认值为'亲朋' ) def __str__(self): return self.number class Meta: verbose_name = '通讯录' verbose_name_plural = '通讯录'CallRecord类用于存储音频文件、状态、音频转文字的任务信息等class CallRecord(models.Model): phone_number = models.ForeignKey(Contact, related_name='call_records', on_delete=models.CASCADE) # 电话号码外键 call_time = models.DateTimeField(verbose_name='时间') # 通话时间 recording_file = models.CharField(max_length=255, blank=True, null=True, verbose_name='文件名') # 录音文件名 notes = models.TextField(blank=True, null=True, verbose_name='备注') # 备注 task_id = models.CharField(max_length=255, blank=True, null=True, verbose_name='任务id') # 任务ID,可为空 # 状态字段的选择 STATUS_CHOICES = [ ('未处理', '未处理'), # Unprocessed ('处理中', '处理中'), # Processing ('已完成', '已完成'), # Completed ] status = models.CharField(max_length=10, choices=STATUS_CHOICES, default='未处理', verbose_name='状态') # 状态,默认值为 '未处理' def __str__(self): return f"{self.phone_number.number} - {self.call_time}" # 返回通话记录的字符串表示 class Meta: verbose_name = '通话录音' # 该模型的单数名称 verbose_name_plural = '通话录音' # 该模型的复数名称RecordResult用于管理存储音频转文字的结果等信息class RecordResult(models.Model): call_record = models.OneToOneField(CallRecord, related_name='record_result', on_delete=models.CASCADE) # 与 CallRecord 的一对一关系 # 录音时长,单位为秒 duration = models.PositiveIntegerField(verbose_name='时长') # 时长,正整数 # 错误信息,可以为空 error_message = models.TextField(blank=True, null=True, verbose_name='错误') # 错误信息,可为空值 # 文本结果,可以为空 text_result = models.TextField(blank=True, null=True, verbose_name='全文') # 文本结果,可为空 # 文本大纲,可以为空 text_outline = models.TextField(blank=True, null=True, verbose_name='大纲') # 文本大纲,可为空 # 标签,可以为空 tags = models.CharField(max_length=255, blank=True, null=True, verbose_name='标签') # 标签,最多 255 字符,可以为空 # 备注,可以为空 notes = models.TextField(blank=True, null=True, verbose_name='备注') # 备注,可为空 def __str__(self): return f"{self.call_record.phone_number.number} - {self.duration}" class Meta: verbose_name = '通话文本' # 模型的单数名称 verbose_name_plural = '通话文本' # 模型的复数名称接口设计录音文件入库、文本结果处理等任务过程中用到的各种接口。# 防止重复入库的接口 class CheckRecordingFile(APIView): def post(self, request): # 获取file_name参数 file_name = request.data.get('file_name') if not file_name: return Response({"error": "file_name is required"}, status=status.HTTP_400_BAD_REQUEST) # 查询CallRecord中是否有这个file_name record_exists = CallRecord.objects.filter(recording_file=file_name).exists() # 根据查询结果返回True或False if record_exists: return Response({"exists": True}, status=status.HTTP_200_OK) else: return Response({"exists": False}, status=status.HTTP_200_OK) #录音在线播放用到的接口 class AudioList(APIView): def get(self, request): mediaList = [] # 获取URL查询字符串中的rid参数 rid = request.query_params.get('rid') cid = request.query_params.get('cid') if rid: mediaList = CallRecord.objects.filter(id=rid) if cid: contact = Contact.objects.get(id=cid) mediaList = CallRecord.objects.filter(phone_number=contact) arr = [] #倒序 for item in mediaList[::-1]: # 随机1-10专辑封面图片 sui_num = random.randint(1, 10) #构建 arr.append({ 'id': item.id, 'title': f"{item.record_result.id} - {item.phone_number.number} - {item.call_time}", 'singer': f"{item.phone_number.name}", 'songUrl': f"{settings.MEDIA_URL}{urllib.parse.quote(item.recording_file)}", 'imageUrl': '/static/images/' + str(sui_num) + '.png', }) return Response({'list': arr}, status=status.HTTP_201_CREATED)录音文件同步手机中的通讯录音会自动传输到家庭nfs,管理系统会单独启动一个循环任务去nfs拉取音频文件入库并创建音频转文字任务。import subprocess import time from datetime import datetime # 定义需要执行的命令 commands = [ "mkdir -p /tmp/lxnfs", "mount -t smbfs //189xxxxx805:zhixxxx6@192.168.1.150/7460088 /tmp/lxnfs", "cp -n /tmp/lxnfs/来自ADT-AN00的手机备份/文件夹备份/* /Users/xinei/project/audioman/data/files/ || true", "umount /tmp/lxnfs" ] # 定义一个函数来执行这些命令 def run_commands(): for command in commands: try: # 执行每条命令 subprocess.run(command, shell=True, check=True) print(f"执行成功: {command}") except subprocess.CalledProcessError as e: print(f"命令执行失败: {command}\n错误信息: {e}") # 主循环,每小时检查一次时间 while True: current_time = datetime.now() # 只在 20:00 到 24:00 之间执行命令 if current_time.hour >= 20 and current_time.hour < 23: print(f"当前时间: {current_time}. 在允许的时间范围内,执行命令。") run_commands() else: print(f"当前时间: {current_time}. 不在允许的时间范围内,跳过执行。") # 等待 1 小时再检查时间 time.sleep(3600)录音文件转文字录音文件写入数据库后,默认状态为待处理。另一个脚本会自动扫描未处理的记录,然后自动创建处理任务。# 监控指定目录 def monitor_directory(path): observer = None event_handler = MyEventHandler() try: while True: current_time = datetime.now() # 只在20:00到24:00之间执行监控 if current_time.hour >= 20 and current_time.hour < 24: if observer is None: # 只有在 observer 没有启动时才创建新的观察者 observer = Observer() observer.schedule(event_handler, path, recursive=False) observer.start() print(f"当前时间: {current_time}. 启动监控。") else: if observer is not None: observer.stop() observer.join() # 等待线程停止 observer = None # 将 observer 置为 None,以便后续创建新的实例 print(f"当前时间: {current_time}. 停止监控。") time.sleep(3600) # 每小时检查一次时间 time.sleep(600) # 每次监控状态保持10分钟,然后再循环检查 except KeyboardInterrupt: if observer is not None: observer.stop() observer.join() if __name__ == "__main__": directory_to_watch = "/files/" # 替换为你要监控的目录 monitor_directory(directory_to_watch)可视化过程可视化通过grafana实现。直接链接mysql数据库,通过sql查询数据并返回,具体页面如开头所示。完整项目代码获取【统计分析】基于Django开发的录音管理系统源码
基于Django的录音管理系统的开发总结 前言安卓手机默认打开了通话录音功能,几年下来积攒了上千条录音,一直懒得清理。最近写了一个管理系统,将所有录音文件导入。进行可视化分析,给自己几年打的所有电话生成一份报告。更直观的展示自己的通讯情况。{card-default label="统计" width="80%"}{/card-default}开发过程录音文件的管理通过django框架开发,主要功能点有通讯录管理、录音文件管理、录音文件转文字管理。转文字通过调用腾讯api完成,将结果保存到数据库,便于查询。可视化模块通过grafana直接读取mysql数据实现。模型类的设计模型类包括三种,Contact类、CallRecord类和RecordResult类。Contact类存储通讯录信息,包含名称和号码等class Contact(models.Model): number = models.CharField(max_length=15,verbose_name='电话号码') # 电话号码 name = models.CharField(blank=True,null=True,max_length=100,verbose_name='联系人') # 联系人姓名 # 新增的类型字段 TYPE_CHOICES = [ ('family', '亲朋'), ('work', '工作'), ('promotion', '推广'), ('taxi', '滴滴'), ('service', '客服'), ('delivery', '快递'), ] contact_type = models.CharField( max_length=10, choices=TYPE_CHOICES, verbose_name='类型', default='promotion', # 默认值为'亲朋' ) def __str__(self): return self.number class Meta: verbose_name = '通讯录' verbose_name_plural = '通讯录'CallRecord类用于存储音频文件、状态、音频转文字的任务信息等class CallRecord(models.Model): phone_number = models.ForeignKey(Contact, related_name='call_records', on_delete=models.CASCADE) # 电话号码外键 call_time = models.DateTimeField(verbose_name='时间') # 通话时间 recording_file = models.CharField(max_length=255, blank=True, null=True, verbose_name='文件名') # 录音文件名 notes = models.TextField(blank=True, null=True, verbose_name='备注') # 备注 task_id = models.CharField(max_length=255, blank=True, null=True, verbose_name='任务id') # 任务ID,可为空 # 状态字段的选择 STATUS_CHOICES = [ ('未处理', '未处理'), # Unprocessed ('处理中', '处理中'), # Processing ('已完成', '已完成'), # Completed ] status = models.CharField(max_length=10, choices=STATUS_CHOICES, default='未处理', verbose_name='状态') # 状态,默认值为 '未处理' def __str__(self): return f"{self.phone_number.number} - {self.call_time}" # 返回通话记录的字符串表示 class Meta: verbose_name = '通话录音' # 该模型的单数名称 verbose_name_plural = '通话录音' # 该模型的复数名称RecordResult用于管理存储音频转文字的结果等信息class RecordResult(models.Model): call_record = models.OneToOneField(CallRecord, related_name='record_result', on_delete=models.CASCADE) # 与 CallRecord 的一对一关系 # 录音时长,单位为秒 duration = models.PositiveIntegerField(verbose_name='时长') # 时长,正整数 # 错误信息,可以为空 error_message = models.TextField(blank=True, null=True, verbose_name='错误') # 错误信息,可为空值 # 文本结果,可以为空 text_result = models.TextField(blank=True, null=True, verbose_name='全文') # 文本结果,可为空 # 文本大纲,可以为空 text_outline = models.TextField(blank=True, null=True, verbose_name='大纲') # 文本大纲,可为空 # 标签,可以为空 tags = models.CharField(max_length=255, blank=True, null=True, verbose_name='标签') # 标签,最多 255 字符,可以为空 # 备注,可以为空 notes = models.TextField(blank=True, null=True, verbose_name='备注') # 备注,可为空 def __str__(self): return f"{self.call_record.phone_number.number} - {self.duration}" class Meta: verbose_name = '通话文本' # 模型的单数名称 verbose_name_plural = '通话文本' # 模型的复数名称接口设计录音文件入库、文本结果处理等任务过程中用到的各种接口。# 防止重复入库的接口 class CheckRecordingFile(APIView): def post(self, request): # 获取file_name参数 file_name = request.data.get('file_name') if not file_name: return Response({"error": "file_name is required"}, status=status.HTTP_400_BAD_REQUEST) # 查询CallRecord中是否有这个file_name record_exists = CallRecord.objects.filter(recording_file=file_name).exists() # 根据查询结果返回True或False if record_exists: return Response({"exists": True}, status=status.HTTP_200_OK) else: return Response({"exists": False}, status=status.HTTP_200_OK) #录音在线播放用到的接口 class AudioList(APIView): def get(self, request): mediaList = [] # 获取URL查询字符串中的rid参数 rid = request.query_params.get('rid') cid = request.query_params.get('cid') if rid: mediaList = CallRecord.objects.filter(id=rid) if cid: contact = Contact.objects.get(id=cid) mediaList = CallRecord.objects.filter(phone_number=contact) arr = [] #倒序 for item in mediaList[::-1]: # 随机1-10专辑封面图片 sui_num = random.randint(1, 10) #构建 arr.append({ 'id': item.id, 'title': f"{item.record_result.id} - {item.phone_number.number} - {item.call_time}", 'singer': f"{item.phone_number.name}", 'songUrl': f"{settings.MEDIA_URL}{urllib.parse.quote(item.recording_file)}", 'imageUrl': '/static/images/' + str(sui_num) + '.png', }) return Response({'list': arr}, status=status.HTTP_201_CREATED)录音文件同步手机中的通讯录音会自动传输到家庭nfs,管理系统会单独启动一个循环任务去nfs拉取音频文件入库并创建音频转文字任务。import subprocess import time from datetime import datetime # 定义需要执行的命令 commands = [ "mkdir -p /tmp/lxnfs", "mount -t smbfs //189xxxxx805:zhixxxx6@192.168.1.150/7460088 /tmp/lxnfs", "cp -n /tmp/lxnfs/来自ADT-AN00的手机备份/文件夹备份/* /Users/xinei/project/audioman/data/files/ || true", "umount /tmp/lxnfs" ] # 定义一个函数来执行这些命令 def run_commands(): for command in commands: try: # 执行每条命令 subprocess.run(command, shell=True, check=True) print(f"执行成功: {command}") except subprocess.CalledProcessError as e: print(f"命令执行失败: {command}\n错误信息: {e}") # 主循环,每小时检查一次时间 while True: current_time = datetime.now() # 只在 20:00 到 24:00 之间执行命令 if current_time.hour >= 20 and current_time.hour < 23: print(f"当前时间: {current_time}. 在允许的时间范围内,执行命令。") run_commands() else: print(f"当前时间: {current_time}. 不在允许的时间范围内,跳过执行。") # 等待 1 小时再检查时间 time.sleep(3600)录音文件转文字录音文件写入数据库后,默认状态为待处理。另一个脚本会自动扫描未处理的记录,然后自动创建处理任务。# 监控指定目录 def monitor_directory(path): observer = None event_handler = MyEventHandler() try: while True: current_time = datetime.now() # 只在20:00到24:00之间执行监控 if current_time.hour >= 20 and current_time.hour < 24: if observer is None: # 只有在 observer 没有启动时才创建新的观察者 observer = Observer() observer.schedule(event_handler, path, recursive=False) observer.start() print(f"当前时间: {current_time}. 启动监控。") else: if observer is not None: observer.stop() observer.join() # 等待线程停止 observer = None # 将 observer 置为 None,以便后续创建新的实例 print(f"当前时间: {current_time}. 停止监控。") time.sleep(3600) # 每小时检查一次时间 time.sleep(600) # 每次监控状态保持10分钟,然后再循环检查 except KeyboardInterrupt: if observer is not None: observer.stop() observer.join() if __name__ == "__main__": directory_to_watch = "/files/" # 替换为你要监控的目录 monitor_directory(directory_to_watch)可视化过程可视化通过grafana实现。直接链接mysql数据库,通过sql查询数据并返回,具体页面如开头所示。完整项目代码获取【统计分析】基于Django开发的录音管理系统源码 -
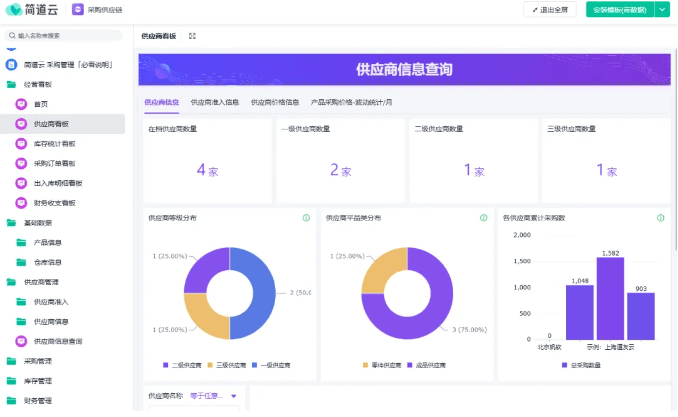
 供应链与CRM、CMS、ERP、SAP的区别 前言供应链、CRM、CMS、ERP 、SAP这几个词,大部分人都会觉得很陌生,行业内人了解它们却不清楚,CRM、CMS、ERP、SAP这些究竟是什么意思?有什么区别?它们用在什么地方?都是怎么运作的?{card-describe title="生活中的例子"}网上购物对于我们来说,看到心仪的产品,下单即可,非常简单。但其实从你浏览商品并下单开始,就有一系列复杂的流程在背后悄然运行。这个小小的购物行为,实际上涉及到了多个关键的业务环节和系统。如果这些环节中的任何一个出现问题,都可能导致你的购物体验大打折扣。例如:内容管理系统(CMS)的不完善可能会导致产品信息不准确或不吸引人,影响你的购买决策。供应链的不畅可能会使你心仪的产品缺货,延迟发货,让你焦急地等待。如果企业没有一个有效的客户关系管理系统(CRM),可能无法及时了解你的需求和反馈,无法为你提供个性化的服务,甚至可能因为客户服务不到位而失去你的信任。企业资源计划系统(ERP)和知名的企业管理软件SAP,则在企业的内部运营管理中起着举足轻重的作用。{/card-describe}供应链供应链是围绕核心企业,通过对信息流、物流、资金流的控制,从采购原材料开始,制成中间产品以及最终产品,最后由销售网络把产品送到消费者手中的、将供应商、制造商、分销商、零售商——直到最终用户连成一个整体的功能网链结构。例如,一家电子产品制造企业的供应链,包括从原材料供应商处采购芯片、显示屏等零部件——将这些零部件运输到工厂进行生产加工——把成品通过分销商销售给零售商——最终到达消费者手中的一系列过程。在这个供应链体系中,会涉及到原材料的采购管理、生产计划与调度、物流运输、库存管理等多个环节。CRMCRM (Customer Relationship Management,客户关系管理)是一种用于管理企业与客户之间关系的策略和技术。它的主要功能包括客户信息管理、销售管理、市场营销、客户服务等。例如,通过 CRM 系统记录客户的购买历史、偏好、联系方式等信息,这叫客户信息管理。通过客户分析,可以更好得了解客户需求,在客户下次购物时,根据这些信息为其推荐个性化的商品,优化市场营销效果,这叫用户画像管理。同时,当客户有问题咨询时,客服人员可以通过CRM系统快速了解客户的情况,提供更高效的服务,这叫客户跟进管理。销售人员可以利用CRM系统跟踪销售机会、管理客户订单,提高销售效率,这叫销售管理。{card-default label="CRM" width="85%"}{/card-default}CMSCMS (Content Management System,内容管理系统)是一种用于创建、管理和发布数字内容的软件系统。它可以帮助企业或个人轻松地创建和维护网站、博客、电子商务平台等各种在线平台的内容。编辑人员可以在 CMS 中进行内容的编辑、排版、审核等操作,内容形式多样,支持文章、图片、视频等。内容生产者将内容发布上传到网站知识库中,供知识库成员共同查阅。CMS 还可以管理用户权限,例如拥有不同等级权限的编辑人员可以依照权限对内容进行发布、修改或删除操作。ERPERP (Enterprise Resource Planning,企业资源计划)是一种集成化的企业管理软件系统,它整合了企业内部的各个业务流程和资源,包括财务管理、人力资源管理、采购管理、生产管理、销售管理、库存管理等。例如,通过MRP物料需求,APS手工排产实现生产计划统计,这是计划管理。监测采购流,对采购订单执行跟踪,进行采购经营分析、产品采购需求预测,这是采购管理。通过生产流、生产工单实现生产执行跟踪,进行生产用料统计,这是生产管理。对销售订单执行跟踪,精细化销售出库管理,销售经营分析,这是销售管理。将仓储流可视化,监测实时库存、库存期初期末情况,通过设置安全库存实现库存预警,这是库存管理。财务部门可以通过 ERP 系统实时了解企业的收支情况,这是财务管理。SAP不同于上面的CRM、CMS或是ERP,SAP并不是什么概念的缩写,而是一家知名的企业资源管理系统软件提供商,也就是一家专门做上述CRM/CMS/ERP软件系统的公司,因为其软件系统产品涵盖了ERP、CRM、供应链管理等多个领域,非常有名,常常让大家误以为它也是某个概念的缩写。SAP 的软件具有功能强大、集成性高、可扩展性强等特点,可以支持多语言、多货币、多国家的法律法规等复杂的业务环境,被广泛应用于各个行业的大型跨国企业中。
供应链与CRM、CMS、ERP、SAP的区别 前言供应链、CRM、CMS、ERP 、SAP这几个词,大部分人都会觉得很陌生,行业内人了解它们却不清楚,CRM、CMS、ERP、SAP这些究竟是什么意思?有什么区别?它们用在什么地方?都是怎么运作的?{card-describe title="生活中的例子"}网上购物对于我们来说,看到心仪的产品,下单即可,非常简单。但其实从你浏览商品并下单开始,就有一系列复杂的流程在背后悄然运行。这个小小的购物行为,实际上涉及到了多个关键的业务环节和系统。如果这些环节中的任何一个出现问题,都可能导致你的购物体验大打折扣。例如:内容管理系统(CMS)的不完善可能会导致产品信息不准确或不吸引人,影响你的购买决策。供应链的不畅可能会使你心仪的产品缺货,延迟发货,让你焦急地等待。如果企业没有一个有效的客户关系管理系统(CRM),可能无法及时了解你的需求和反馈,无法为你提供个性化的服务,甚至可能因为客户服务不到位而失去你的信任。企业资源计划系统(ERP)和知名的企业管理软件SAP,则在企业的内部运营管理中起着举足轻重的作用。{/card-describe}供应链供应链是围绕核心企业,通过对信息流、物流、资金流的控制,从采购原材料开始,制成中间产品以及最终产品,最后由销售网络把产品送到消费者手中的、将供应商、制造商、分销商、零售商——直到最终用户连成一个整体的功能网链结构。例如,一家电子产品制造企业的供应链,包括从原材料供应商处采购芯片、显示屏等零部件——将这些零部件运输到工厂进行生产加工——把成品通过分销商销售给零售商——最终到达消费者手中的一系列过程。在这个供应链体系中,会涉及到原材料的采购管理、生产计划与调度、物流运输、库存管理等多个环节。CRMCRM (Customer Relationship Management,客户关系管理)是一种用于管理企业与客户之间关系的策略和技术。它的主要功能包括客户信息管理、销售管理、市场营销、客户服务等。例如,通过 CRM 系统记录客户的购买历史、偏好、联系方式等信息,这叫客户信息管理。通过客户分析,可以更好得了解客户需求,在客户下次购物时,根据这些信息为其推荐个性化的商品,优化市场营销效果,这叫用户画像管理。同时,当客户有问题咨询时,客服人员可以通过CRM系统快速了解客户的情况,提供更高效的服务,这叫客户跟进管理。销售人员可以利用CRM系统跟踪销售机会、管理客户订单,提高销售效率,这叫销售管理。{card-default label="CRM" width="85%"}{/card-default}CMSCMS (Content Management System,内容管理系统)是一种用于创建、管理和发布数字内容的软件系统。它可以帮助企业或个人轻松地创建和维护网站、博客、电子商务平台等各种在线平台的内容。编辑人员可以在 CMS 中进行内容的编辑、排版、审核等操作,内容形式多样,支持文章、图片、视频等。内容生产者将内容发布上传到网站知识库中,供知识库成员共同查阅。CMS 还可以管理用户权限,例如拥有不同等级权限的编辑人员可以依照权限对内容进行发布、修改或删除操作。ERPERP (Enterprise Resource Planning,企业资源计划)是一种集成化的企业管理软件系统,它整合了企业内部的各个业务流程和资源,包括财务管理、人力资源管理、采购管理、生产管理、销售管理、库存管理等。例如,通过MRP物料需求,APS手工排产实现生产计划统计,这是计划管理。监测采购流,对采购订单执行跟踪,进行采购经营分析、产品采购需求预测,这是采购管理。通过生产流、生产工单实现生产执行跟踪,进行生产用料统计,这是生产管理。对销售订单执行跟踪,精细化销售出库管理,销售经营分析,这是销售管理。将仓储流可视化,监测实时库存、库存期初期末情况,通过设置安全库存实现库存预警,这是库存管理。财务部门可以通过 ERP 系统实时了解企业的收支情况,这是财务管理。SAP不同于上面的CRM、CMS或是ERP,SAP并不是什么概念的缩写,而是一家知名的企业资源管理系统软件提供商,也就是一家专门做上述CRM/CMS/ERP软件系统的公司,因为其软件系统产品涵盖了ERP、CRM、供应链管理等多个领域,非常有名,常常让大家误以为它也是某个概念的缩写。SAP 的软件具有功能强大、集成性高、可扩展性强等特点,可以支持多语言、多货币、多国家的法律法规等复杂的业务环境,被广泛应用于各个行业的大型跨国企业中。 -
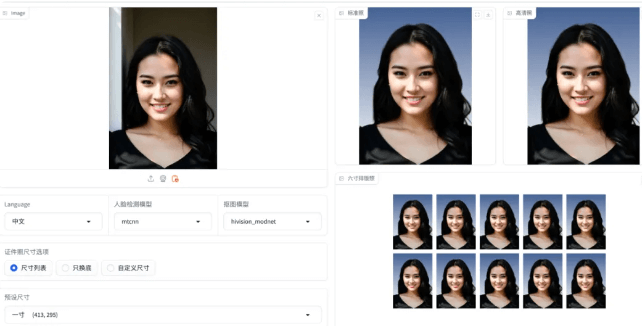
 爆火的轻量级AI证件照工具HivisionIDPhotos部署过程 前言HivisionIDPhotos是一款轻量级的AI证件照制作工具,它利用先进的图像处理技术和机器学习算法,简化了证件照的制作流程,确保生成的照片既符合官方证件的尺寸要求,又保持了高质量。无论是申请护照、驾照还是学生证,我们都可以用它来快速生成符合标准的证件照。{card-default label="制作界面" width="90%"}{/card-default}项目地址: HivisionIDPhotos部署采用docker启动,docker的安装参考以前的教程。部署很简单直接docker启动即可。基本环境docker和docker-compose一键安装脚本项目启动docker-compose up 项目文件:version: '3.8' services: hivision_idphotos: build: context: . dockerfile: Dockerfile image: linzeyi/hivision_idphotos command: python3 -u app.py --host 0.0.0.0 --port 7860 ports: - '3000:7860' hivision_idphotos_api: build: context: . dockerfile: Dockerfile image: linzeyi/hivision_idphotos command: python3 deploy_api.py ports: - '8080:8080'测试访问:http://ip:7860上传一张普通照片,然后即可制作。使用简单,制作质量也可以满足要求。{card-default label="制作效果" width="90%"}{/card-default}
爆火的轻量级AI证件照工具HivisionIDPhotos部署过程 前言HivisionIDPhotos是一款轻量级的AI证件照制作工具,它利用先进的图像处理技术和机器学习算法,简化了证件照的制作流程,确保生成的照片既符合官方证件的尺寸要求,又保持了高质量。无论是申请护照、驾照还是学生证,我们都可以用它来快速生成符合标准的证件照。{card-default label="制作界面" width="90%"}{/card-default}项目地址: HivisionIDPhotos部署采用docker启动,docker的安装参考以前的教程。部署很简单直接docker启动即可。基本环境docker和docker-compose一键安装脚本项目启动docker-compose up 项目文件:version: '3.8' services: hivision_idphotos: build: context: . dockerfile: Dockerfile image: linzeyi/hivision_idphotos command: python3 -u app.py --host 0.0.0.0 --port 7860 ports: - '3000:7860' hivision_idphotos_api: build: context: . dockerfile: Dockerfile image: linzeyi/hivision_idphotos command: python3 deploy_api.py ports: - '8080:8080'测试访问:http://ip:7860上传一张普通照片,然后即可制作。使用简单,制作质量也可以满足要求。{card-default label="制作效果" width="90%"}{/card-default} -
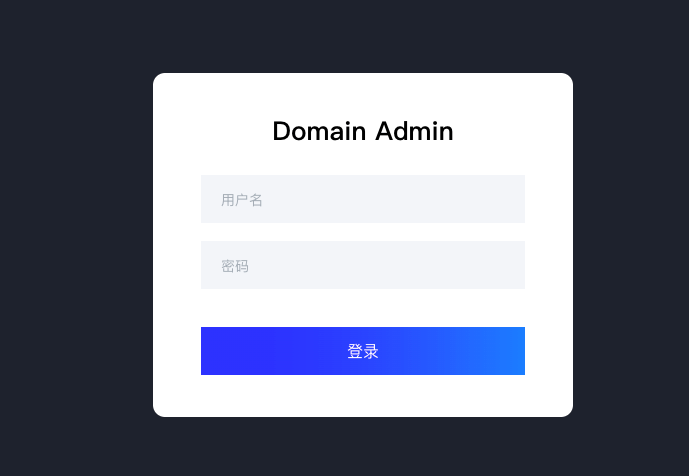
 域名和SSL证书监测管理平台部署过程 前言Domain Admin作为一个轻量级的监控方案,旨在帮助用户更有效地管理SSL证书,减少系统资源占用,确保网络安全。Domain Admin是一个基于Python + Vue3.js技术栈实现的域名和SSL证书监测平台。本文记录部署过程。{card-describe title="系统特点"}核心功能:提供域名、SSL证书和托管证书文件的过期监控及到期提醒。支持证书类型:包括单域名证书、多域名证书、通配符证书、IP证书和自签名证书。证书部署:支持单一主机部署、多主机部署和动态主机部署。通知渠道:支持e-mail、Webhook、企业微-信、钉钉、飞书等多种通知方式。支持平台:兼容macOS、Linux、Windows。辅助功能:支持Let’s Encrypt SSL证书的申请和自动续期。多语言支持:提供中文和英文界面。{/card-describe}{card-describe title="技术架构"}后端:使用Python语言,基于Flask框架开发。前端:采用Vue3.js构建,实现动态的用户界面。数据库:支持多种数据库系统,方便数据存储和管理。通知系统:集成了多种通知服务,以确保及时的监控警报。{/card-describe}{card-describe title="部署方式"}方式一:通过pip安装,适用于快速部署和使用。方式二:Docker启动,提供容器化的部署方案。方式三:下载源码安装,适用于需要自定义配置的用户。方式四:1Panel面板安装,简化了部署流程。方式五:k8s部署,适用于云原生应用部署。{/card-describe}部署过程博主采用docker方式部署,docker和docker-compose的安装方式参考:安装docker和docker-compose centos8安装docker和docker-compose docker-compose.yml:version: '3.3' services: app: image: mouday/domain-admin:latest volumes: - './database:/app/database' - './logs:/app/logs' ports: - '804:8000'后台功能获取项目代码【python源码】域名和SSL证书监测管理平台
域名和SSL证书监测管理平台部署过程 前言Domain Admin作为一个轻量级的监控方案,旨在帮助用户更有效地管理SSL证书,减少系统资源占用,确保网络安全。Domain Admin是一个基于Python + Vue3.js技术栈实现的域名和SSL证书监测平台。本文记录部署过程。{card-describe title="系统特点"}核心功能:提供域名、SSL证书和托管证书文件的过期监控及到期提醒。支持证书类型:包括单域名证书、多域名证书、通配符证书、IP证书和自签名证书。证书部署:支持单一主机部署、多主机部署和动态主机部署。通知渠道:支持e-mail、Webhook、企业微-信、钉钉、飞书等多种通知方式。支持平台:兼容macOS、Linux、Windows。辅助功能:支持Let’s Encrypt SSL证书的申请和自动续期。多语言支持:提供中文和英文界面。{/card-describe}{card-describe title="技术架构"}后端:使用Python语言,基于Flask框架开发。前端:采用Vue3.js构建,实现动态的用户界面。数据库:支持多种数据库系统,方便数据存储和管理。通知系统:集成了多种通知服务,以确保及时的监控警报。{/card-describe}{card-describe title="部署方式"}方式一:通过pip安装,适用于快速部署和使用。方式二:Docker启动,提供容器化的部署方案。方式三:下载源码安装,适用于需要自定义配置的用户。方式四:1Panel面板安装,简化了部署流程。方式五:k8s部署,适用于云原生应用部署。{/card-describe}部署过程博主采用docker方式部署,docker和docker-compose的安装方式参考:安装docker和docker-compose centos8安装docker和docker-compose docker-compose.yml:version: '3.3' services: app: image: mouday/domain-admin:latest volumes: - './database:/app/database' - './logs:/app/logs' ports: - '804:8000'后台功能获取项目代码【python源码】域名和SSL证书监测管理平台 -
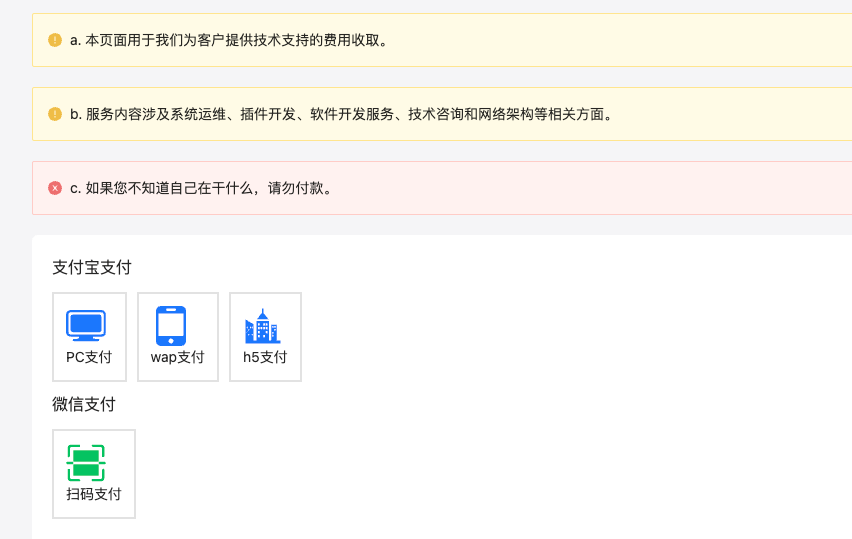
 支付网关DaxPay部署测试改造过程 前言DaxPay单商户是一套开源支付网关系统,已经对接支付宝、微信支付相关的接口。可以独立部署,提供接口供业务系统进行调用,不对原有系统产生影响, 适用于小型项目或简单收单的场景。本文记录部署测试记录。{card-default label="收款页面" width="90%"}{/card-default}核心技术栈JDK,1.8+,11版本可以正常使用,但17+版本暂不支持SpingBoot, 2.7xRedis, 5.x版本以上Mysql,5.7.X以上Vue,前端框架3.x项目部署过程数据库mysql,redis的部署过程略过。可以查阅一下往期的文章。本文主要记录项目代码部署的相关过程。所有项目代码的地址: 【支付源码】开源免费支付系统DaxPay源码数据库创建一个daxpay的数据实例。同时在后端项目中_config/sql目录下找到dax-pay.sql数据库脚本文件,导入daxpay数据库。# 建库 mysql -uroot -pmariadb@xxx -h 127.0.0.1 CREATE DATABASE `daxpay` DEFAULT CHARACTER SET utf8 COLLATE utf8_bin; create user 'dpuser'@'%' IDENTIFIED BY 'dpuserxxx'; grant all privileges on daxpay.* to 'dpuser'@'%'; flush privileges; # 导入demo数据 mysql -udpuser -pdpuserxxx -h 127.0.0.1 daxpay < ./_config/mysql/dax-pay.sqljava环境利用java和maven打包后端代码,在打包之前修改application.yml内的数据库连接信息。# java和maven的安装 yum install java-1.8.0-openjdk java-1.8.0-openjdk-devel wget https://downloads.apache.org/maven/maven-3/3.8.8/binaries/apache-maven-3.8.8-bin.tar.gz tar xvf apache-maven-3.8.8-bin.tar.gz mv apache-maven-3.8.8 /usr/local/maven # maven配置国内源 vim ~/.m2/settings.xml 内容见下面... # maven版本验证 java -version mvn -version # 项目打包 mvn -B clean package -Dmaven.test.skip=true -Dmaven.javadoc.skip=true -Dautoconfig.skipmaven国内源:<settings> <mirrors> <!-- 阿里云镜像 --> <mirror> <id>aliyun</id> <mirrorOf>*</mirrorOf> <url>https://maven.aliyun.com/repository/public</url> </mirror> <!-- 华为云镜像 --> <mirror> <id>hwcloud</id> <mirrorOf>*</mirrorOf> <url>https://mirrors.huaweicloud.com/repository/maven/</url> </mirror> <!-- 清华大学镜像 --> <mirror> <id>tsinghua</id> <mirrorOf>*</mirrorOf> <url>https://mirrors.tuna.tsinghua.edu.cn/maven/</url> </mirror> <!-- 中科大镜像 --> <mirror> <id>ustc</id> <mirrorOf>*</mirrorOf> <url>https://mirrors.ustc.edu.cn/maven/</url> </mirror> </mirrors> </settings>项目启动项目代码在docker内运行,使用docker-compose.yml管理。docker和docker-compose的安装见往期文章。构建docker镜像:隐藏内容,请前往内页查看详情构建命令:docker build -t dax-start:latest .docker-compose.yml内容隐藏内容,请前往内页查看详情前端代码因为项目采用前后端分离架构,前端代码需要单独构建。构建后将代码传输到服务器,然后用nginx服务器提供服务。# 安装node和pnpm环境,博主是mac系统: brew install node@16 pnpm@8 # 配置环境变量 echo 'export PATH="/opt/homebrew/opt/node@20/bin:$PATH"' >> ~/.zshrc echo 'export PATH="/opt/homebrew/opt/pnpm@8/bin:$PATH"' >> ~/.zshrc # 配置国内源 pnpm config set registry https://registry.npmmirror.com # 项目构建 pnpm install pnpm buildnginx服务服务有nginx代理静态资源,前端放caddy用于自动申请ssl证书。nginx配置:隐藏内容,请前往内页查看详情caddy2代理配置:隐藏内容,请前往内页查看详情至此所有配置完成。可以通过web登录后台,配置账号,支付通道等。{card-default label="管理后台" width="80%"}{/card-default}
支付网关DaxPay部署测试改造过程 前言DaxPay单商户是一套开源支付网关系统,已经对接支付宝、微信支付相关的接口。可以独立部署,提供接口供业务系统进行调用,不对原有系统产生影响, 适用于小型项目或简单收单的场景。本文记录部署测试记录。{card-default label="收款页面" width="90%"}{/card-default}核心技术栈JDK,1.8+,11版本可以正常使用,但17+版本暂不支持SpingBoot, 2.7xRedis, 5.x版本以上Mysql,5.7.X以上Vue,前端框架3.x项目部署过程数据库mysql,redis的部署过程略过。可以查阅一下往期的文章。本文主要记录项目代码部署的相关过程。所有项目代码的地址: 【支付源码】开源免费支付系统DaxPay源码数据库创建一个daxpay的数据实例。同时在后端项目中_config/sql目录下找到dax-pay.sql数据库脚本文件,导入daxpay数据库。# 建库 mysql -uroot -pmariadb@xxx -h 127.0.0.1 CREATE DATABASE `daxpay` DEFAULT CHARACTER SET utf8 COLLATE utf8_bin; create user 'dpuser'@'%' IDENTIFIED BY 'dpuserxxx'; grant all privileges on daxpay.* to 'dpuser'@'%'; flush privileges; # 导入demo数据 mysql -udpuser -pdpuserxxx -h 127.0.0.1 daxpay < ./_config/mysql/dax-pay.sqljava环境利用java和maven打包后端代码,在打包之前修改application.yml内的数据库连接信息。# java和maven的安装 yum install java-1.8.0-openjdk java-1.8.0-openjdk-devel wget https://downloads.apache.org/maven/maven-3/3.8.8/binaries/apache-maven-3.8.8-bin.tar.gz tar xvf apache-maven-3.8.8-bin.tar.gz mv apache-maven-3.8.8 /usr/local/maven # maven配置国内源 vim ~/.m2/settings.xml 内容见下面... # maven版本验证 java -version mvn -version # 项目打包 mvn -B clean package -Dmaven.test.skip=true -Dmaven.javadoc.skip=true -Dautoconfig.skipmaven国内源:<settings> <mirrors> <!-- 阿里云镜像 --> <mirror> <id>aliyun</id> <mirrorOf>*</mirrorOf> <url>https://maven.aliyun.com/repository/public</url> </mirror> <!-- 华为云镜像 --> <mirror> <id>hwcloud</id> <mirrorOf>*</mirrorOf> <url>https://mirrors.huaweicloud.com/repository/maven/</url> </mirror> <!-- 清华大学镜像 --> <mirror> <id>tsinghua</id> <mirrorOf>*</mirrorOf> <url>https://mirrors.tuna.tsinghua.edu.cn/maven/</url> </mirror> <!-- 中科大镜像 --> <mirror> <id>ustc</id> <mirrorOf>*</mirrorOf> <url>https://mirrors.ustc.edu.cn/maven/</url> </mirror> </mirrors> </settings>项目启动项目代码在docker内运行,使用docker-compose.yml管理。docker和docker-compose的安装见往期文章。构建docker镜像:隐藏内容,请前往内页查看详情构建命令:docker build -t dax-start:latest .docker-compose.yml内容隐藏内容,请前往内页查看详情前端代码因为项目采用前后端分离架构,前端代码需要单独构建。构建后将代码传输到服务器,然后用nginx服务器提供服务。# 安装node和pnpm环境,博主是mac系统: brew install node@16 pnpm@8 # 配置环境变量 echo 'export PATH="/opt/homebrew/opt/node@20/bin:$PATH"' >> ~/.zshrc echo 'export PATH="/opt/homebrew/opt/pnpm@8/bin:$PATH"' >> ~/.zshrc # 配置国内源 pnpm config set registry https://registry.npmmirror.com # 项目构建 pnpm install pnpm buildnginx服务服务有nginx代理静态资源,前端放caddy用于自动申请ssl证书。nginx配置:隐藏内容,请前往内页查看详情caddy2代理配置:隐藏内容,请前往内页查看详情至此所有配置完成。可以通过web登录后台,配置账号,支付通道等。{card-default label="管理后台" width="80%"}{/card-default} -
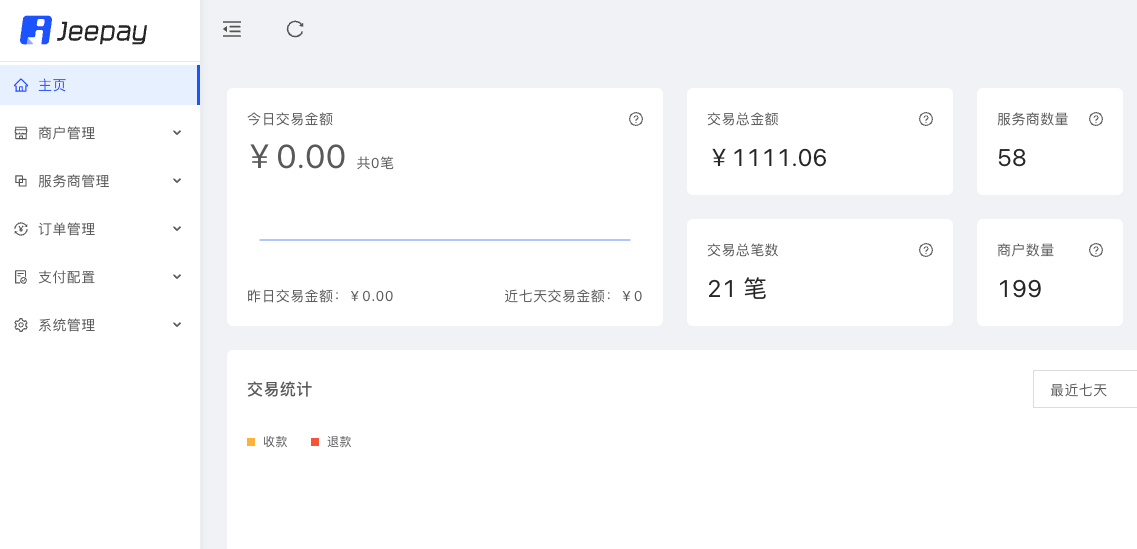
 支付系统Jeepay部署测试过程 {bilibili bvid="BV183HKejEDN" page="脚本运行视频"/}前言Jeepay是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。已对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。{card-default label="运营后台" width="80%"}{/card-default}服务器准备一台配置为(4核+8G+2M+带宽)的VPS,本文只是测试所以采用 腾讯云 的竞价实例。预装ubuntu22.04的系统。{card-default label="竞价实例" width="80%"}{/card-default}一键安装脚本官方文档提供一键安装脚本,登录新建的服务器,直接执行。等待安装完成。apt update && apt-get -y install docker.io && apt-get -y install git && wget -O install.sh https://gitee.com/jeequan/jeepay/raw/master/docs/install/install.sh && sh install.sh官方文档地址登录验证登录运营平台,http://外网IP:19217。默认用户密码:jeepay/jeepay123。登录后即可添加支付接口。{card-default label="添加支付" width="85%"}{/card-default}项目地址【支付源码】支持聚合吗支付的支付系统Jeepay
支付系统Jeepay部署测试过程 {bilibili bvid="BV183HKejEDN" page="脚本运行视频"/}前言Jeepay是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。已对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。{card-default label="运营后台" width="80%"}{/card-default}服务器准备一台配置为(4核+8G+2M+带宽)的VPS,本文只是测试所以采用 腾讯云 的竞价实例。预装ubuntu22.04的系统。{card-default label="竞价实例" width="80%"}{/card-default}一键安装脚本官方文档提供一键安装脚本,登录新建的服务器,直接执行。等待安装完成。apt update && apt-get -y install docker.io && apt-get -y install git && wget -O install.sh https://gitee.com/jeequan/jeepay/raw/master/docs/install/install.sh && sh install.sh官方文档地址登录验证登录运营平台,http://外网IP:19217。默认用户密码:jeepay/jeepay123。登录后即可添加支付接口。{card-default label="添加支付" width="85%"}{/card-default}项目地址【支付源码】支持聚合吗支付的支付系统Jeepay -
 Windows系统镜像各种发行版格式说明 前言Windows发型版本中,有不同的格式。一般来说,官方发ISO包比较多,第三方修改包,一般发ESD包比较多。wim比较少,在ISO包里面,会包含win包。ISO格式全称International Organization for Standardization,它包含整个文件系统,并且可以直接被刻录到光盘或用作虚拟光盘挂载。{card-describe title="描述"}ISO 文件是一种光盘镜像文件,可以包含一个完整的文件系统的精确副本。通常用于分发操作系统、软件和其他数据光盘的镜像。{/card-describe}{card-describe title="用途"}ISO 文件通常被用来创建可启动的安装光盘或 U 盘,用于操作系统的安装或软件的分发。你可以将 ISO 文件刻录到光盘或通过虚拟光驱加载。{/card-describe}ESD格式全称Electronic Software Distribution,文件体积较小,通常包含 Windows 安装的压缩版本。解压或转换 ESD 文件需要专门的工具。{card-describe title="描述"}ESD 文件是一种高度压缩的镜像文件格式,主要用于分发 Windows 操作系统的安装文件。它比 ISO 更小,因为它采用了更强的压缩算法。{/card-describe}{card-describe title="用途"}ESD 文件通常用于在线分发 Windows 更新或安装包,通过 Windows 更新或 Media Creation Tool 获取。ESD 文件可以转换成 ISO 文件,以便制作安装介质。{/card-describe}WIM格式全称Windows Imaging Format,支持文件压缩和多文件映像,灵活性高,广泛用于 Windows 部署场景。{card-describe title="描述"}WIM 文件是微软开发的文件格式,用于存储 Windows 操作系统的映像。WIM 文件可以包含多个映像(例如不同的 Windows 版本或版本),并且支持文件的增量更新。{/card-describe}{card-describe title="用途"}WIM 文件常用于 Windows PE(预安装环境)和 Windows 安装程序中。它们允许创建可引导的安装映像,并且可以在安装过程中进行修改。{/card-describe}总结ISO:通用光盘镜像文件,适合制作安装光盘或 U 盘。ESD:更小的压缩安装镜像文件,主要用于在线分发 Windows。WIM:灵活的 Windows 映像文件格式,适合多版本的操作系统部署和维护。
Windows系统镜像各种发行版格式说明 前言Windows发型版本中,有不同的格式。一般来说,官方发ISO包比较多,第三方修改包,一般发ESD包比较多。wim比较少,在ISO包里面,会包含win包。ISO格式全称International Organization for Standardization,它包含整个文件系统,并且可以直接被刻录到光盘或用作虚拟光盘挂载。{card-describe title="描述"}ISO 文件是一种光盘镜像文件,可以包含一个完整的文件系统的精确副本。通常用于分发操作系统、软件和其他数据光盘的镜像。{/card-describe}{card-describe title="用途"}ISO 文件通常被用来创建可启动的安装光盘或 U 盘,用于操作系统的安装或软件的分发。你可以将 ISO 文件刻录到光盘或通过虚拟光驱加载。{/card-describe}ESD格式全称Electronic Software Distribution,文件体积较小,通常包含 Windows 安装的压缩版本。解压或转换 ESD 文件需要专门的工具。{card-describe title="描述"}ESD 文件是一种高度压缩的镜像文件格式,主要用于分发 Windows 操作系统的安装文件。它比 ISO 更小,因为它采用了更强的压缩算法。{/card-describe}{card-describe title="用途"}ESD 文件通常用于在线分发 Windows 更新或安装包,通过 Windows 更新或 Media Creation Tool 获取。ESD 文件可以转换成 ISO 文件,以便制作安装介质。{/card-describe}WIM格式全称Windows Imaging Format,支持文件压缩和多文件映像,灵活性高,广泛用于 Windows 部署场景。{card-describe title="描述"}WIM 文件是微软开发的文件格式,用于存储 Windows 操作系统的映像。WIM 文件可以包含多个映像(例如不同的 Windows 版本或版本),并且支持文件的增量更新。{/card-describe}{card-describe title="用途"}WIM 文件常用于 Windows PE(预安装环境)和 Windows 安装程序中。它们允许创建可引导的安装映像,并且可以在安装过程中进行修改。{/card-describe}总结ISO:通用光盘镜像文件,适合制作安装光盘或 U 盘。ESD:更小的压缩安装镜像文件,主要用于在线分发 Windows。WIM:灵活的 Windows 映像文件格式,适合多版本的操作系统部署和维护。