前言
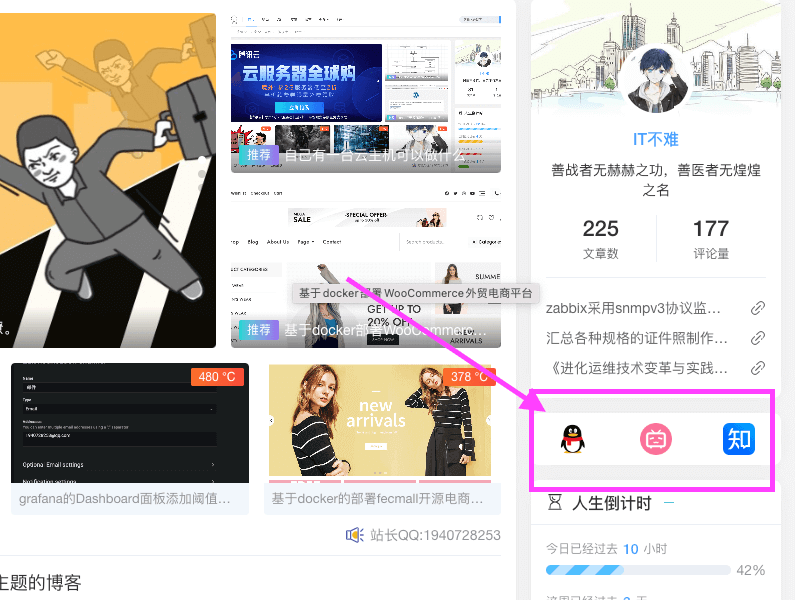
好久没有折腾自己的博客了,最近遇到一个网友加我好友,说找了半天才找到我的联系方式。花了点时间,将自己的联系方式加到侧边栏比较明显的地方。
参考
博客的侧栏增加社交信息2.0
实现
PC端
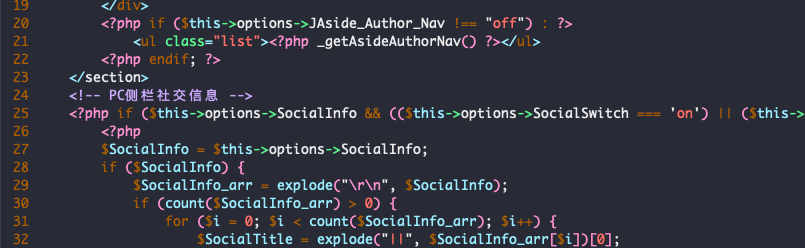
<!-- PC侧栏社交信息 -->
<?php if ($this->options->SocialInfo && (($this->options->SocialSwitch === 'on') || ($this->options->SocialSwitch === 'on2'))) : ?>
<?php
$SocialInfo = $this->options->SocialInfo;
if ($SocialInfo) {
$SocialInfo_arr = explode("\r\n", $SocialInfo);
if (count($SocialInfo_arr) > 0) {
for ($i = 0; $i < count($SocialInfo_arr); $i++) {
$SocialTitle = explode("||", $SocialInfo_arr[$i])[0];
$SocialIco = explode("||", $SocialInfo_arr[$i])[1];
$SocialUrl = explode("||", $SocialInfo_arr[$i])[2];
$SocialInfos[] = array("SocialTitle" => trim($SocialTitle), "SocialIco" => trim($SocialIco), "SocialUrl" => trim($SocialUrl));
}
}
}
?>
<section class="top-social">
<?php foreach ($SocialInfos as $item) : ?>
<li class="<?php echo $item['SocialTitle']; ?>">
<a class="<?php echo $item['SocialTitle']; ?>A" href="<?php echo $item['SocialUrl']; ?>" target="_blank" title="<?php echo $item['SocialTitle']; ?>">
<img src="<?php echo $item['SocialIco']; ?>" />
</a>
</li>
<?php endforeach; ?>
</section>
<?php endif; ?>
H5手机端
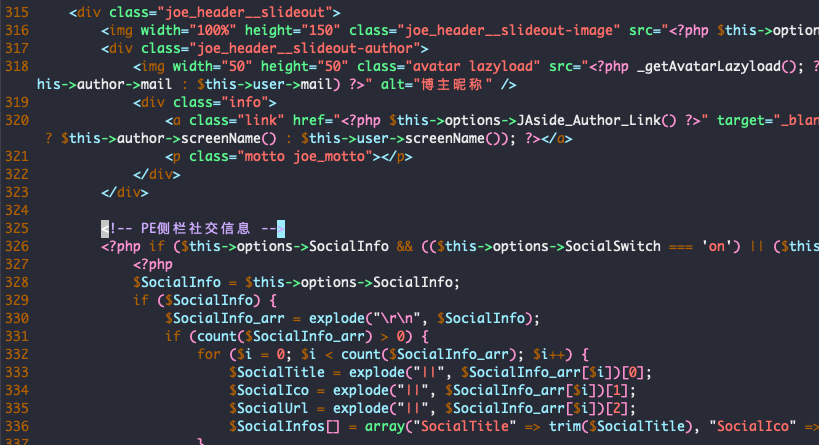
<!-- PE侧栏社交信息 -->
<?php if ($this->options->SocialInfo && (($this->options->SocialSwitch === 'on') || ($this->options->SocialSwitch === 'on2'))) : ?>
<?php
$SocialInfo = $this->options->SocialInfo;
if ($SocialInfo) {
$SocialInfo_arr = explode("\r\n", $SocialInfo);
if (count($SocialInfo_arr) > 0) {
for ($i = 0; $i < count($SocialInfo_arr); $i++) {
$SocialTitle = explode("||", $SocialInfo_arr[$i])[0];
$SocialIco = explode("||", $SocialInfo_arr[$i])[1];
$SocialUrl = explode("||", $SocialInfo_arr[$i])[2];
$SocialInfos[] = array("SocialTitle" => trim($SocialTitle), "SocialIco" => trim($SocialIco), "SocialUrl" => trim($SocialUrl));
}
}
}
?>
<section class="top-social pe-social">
<?php foreach ($SocialInfos as $item) : ?>
<li class="<?php echo $item['SocialTitle']; ?>">
<a class="<?php echo $item['SocialTitle']; ?>A" href="<?php echo $item['SocialUrl']; ?>" target="_blank" title="<?php echo $item['SocialTitle']; ?>">
<img src="<?php echo $item['SocialIco']; ?>" />
</a>
</li>
<?php endforeach; ?>
</section>
<?php endif; ?>
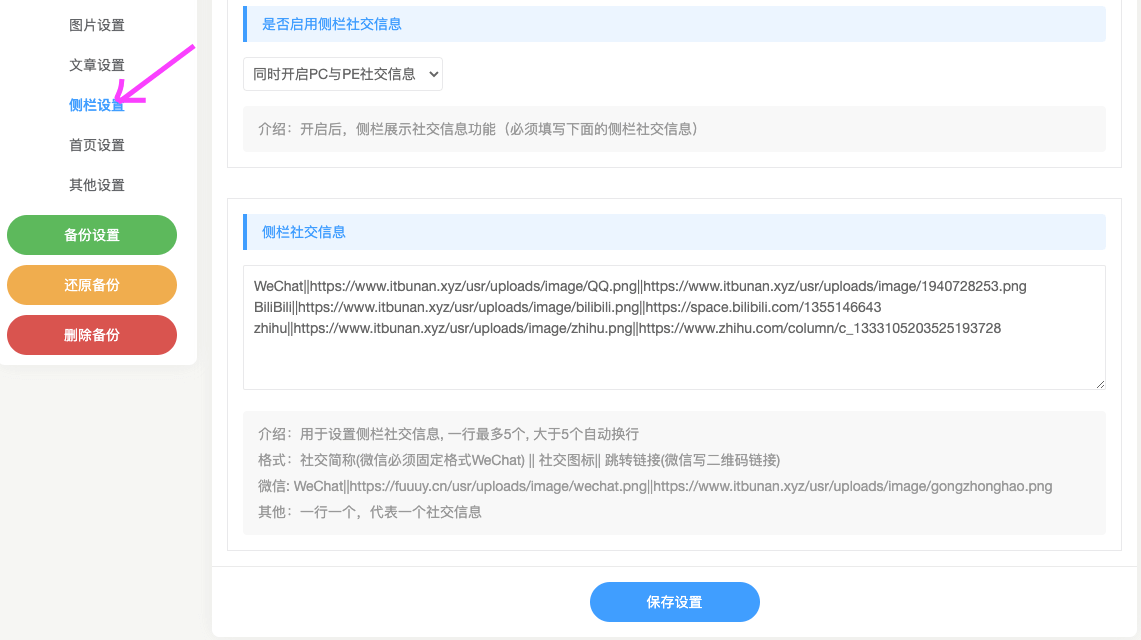
后台设置
// 侧栏社交信息开关
$SocialSwitch = new Typecho_Widget_Helper_Form_Element_Select(
'SocialSwitch',
array(
'off' => '关闭(默认)',
'on' => '开启PC社交信息',
'on1' => '开启PE社交信息',
'on2' => '同时开启PC与PE社交信息',
),
'off',
'是否启用侧栏社交信息',
'介绍:开启后,侧栏展示社交信息功能(必须填写下面的侧栏社交信息)'
);
$SocialSwitch->setAttribute('class', 'joe_content joe_aside'); //没有custom.php就把joe_custom改成joe_other
$form->addInput($SocialSwitch->multiMode());
//侧栏社交信息
$SocialInfo = new Typecho_Widget_Helper_Form_Element_Textarea(
'SocialInfo',
NULL,
NULL,
'侧栏社交信息',
'介绍:用于设置侧栏社交信息, 一行最多5个, 大于5个自动换行<br />
格式:社交简称(微信必须固定格式WeChat) || 社交图标|| 跳转链接(微信写二维码链接)<br />
微信: WeChat||https://fuuuy.cn/usr/uploads/image/wechat.png||https://www.itbunan.xyz/usr/uploads/image/gongzhonghao.png <br />
其他:一行一个,代表一个社交信息'
);
$SocialInfo->setAttribute('class', 'joe_content joe_aside'); //没有custom.php就把joe_custom改成joe_other
$form->addInput($SocialInfo);
加载自定义css和js
<!--自定义css -->
<link rel="stylesheet" href="<?php $this->options->themeUrl('assets/css/custom.min.css'); ?>">
<!--自定义js -->
<script src="<?php $this->options->themeUrl('assets/js/custom.min.js'); ?>"></script>













评论 (0)