前言
前几天开放了博客的注册,然后用ruleuser接管了用户中心。评论功能没有仔细测试,结果有访客反应,明明已经评论过了。仍然无法查看隐藏内容。花了两天时间终于解决了这个问题。同时将树洞功能一起调整了下。
相关文章
博客开放注册并用ruleuser接管用户中心
操作
清理第一种方法改过的代码
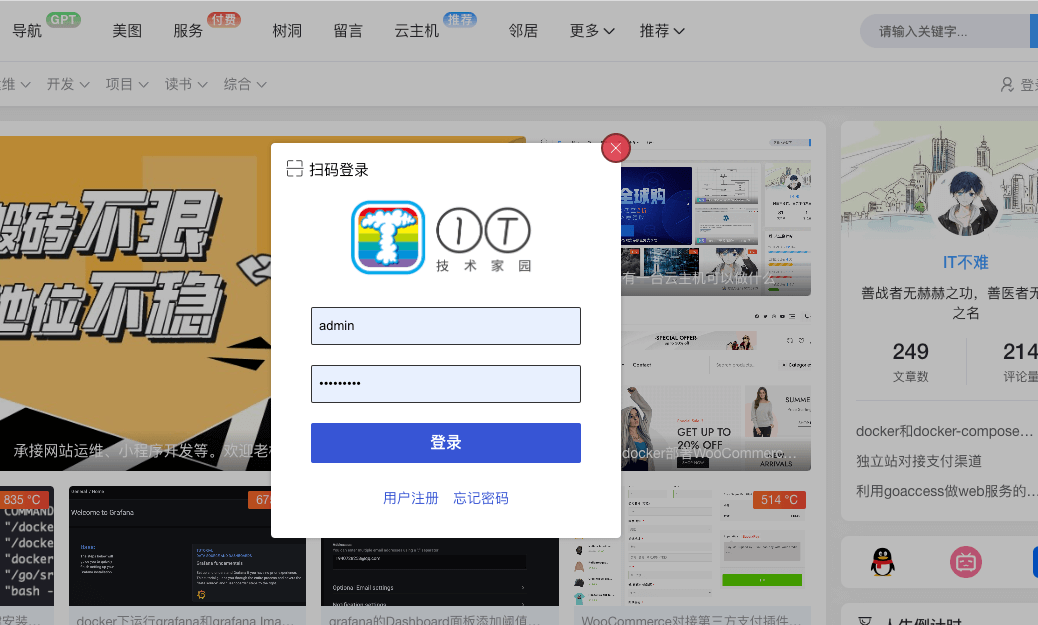
修改的文件比较多,遇到的问题很复杂。首先根据官方的教程有两种接管办法。自己没研究明白,采用了两种混用的方法。结果都有问题。官方教程的第一种方法,是修改php文件。比较简单。但是本人的博客经过了cdn缓存加速,导致登录状态,被缓存。只能放弃此方法,采用第二种。所以先清理第一种方法,改过的文件。
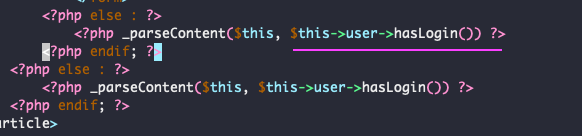
去掉两处hasLogin函数
修改foot.php
<!--独立用户中心-->
<script src="/user/configs.js"></script>
<script src="/user/main/RuleUser.js"></script>
<script>
loadPostBtn(<?php echo $this->cid; ?>);
loadPostShop(<?php echo $this->cid; ?>);
userInfo();
function userInfo(){
if(localStorage.getItem('userinfo')){
var userInfo = JSON.parse(localStorage.getItem('userinfo'));
var uid = userInfo.uid;
var name = userInfo.name;
var group = userInfo.group;
var lv = Number(userInfo.lv);
var lvText = rankList[lv];
var lvStyle = rankStyle[lv];
if(userInfo.screenName){
name = userInfo.screenName;
}
var customize = "";
if(userInfo.customize){
customize = `<span>${userInfo.customize}</span>`;
}
//普通用户关于评论后可见设置
if (group !='administrator') {
if (typeof authorIds !== "undefined" && !authorIds.includes(uid.toString())) {
var hideHtml = `
<joe-hide></joe-hide>
`;
$(".joe-hide").html(hideHtml);
}
}
var html =`
<div class="joe_dropdown" trigger="click">
<div class="joe_dropdown__link">
<svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15">
<path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" />
<path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" />
<path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" />
</svg>
<span>${name}</span>
</div>
<nav class="joe_dropdown__menu">
<a rel="noopener noreferrer nofollow" target="_blank" href="/user/">会员中心</a>
<a rel="noopener noreferrer nofollow" target="_blank" href="/user/">管理文章</a>
<a href="javascript:;" onclick="UserQuit()">退出登录</a>
</nav>
</div>
`;
$("#userLogin-main").html(html);
var wapHtml=`
<a class="link panel" href="#" rel="nofollow">
<span>${name}</span>
<svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15">
<path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" />
<path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" />
<path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" />
</svg>
</a>
<ul class="slides panel-body">
<li>
<a class="link" rel="noopener noreferrer nofollow" target="_blank" href="/user/">会员中心</a>
</li>
<li>
<a class="link" rel="noopener noreferrer nofollow" target="_blank" href="/user/">管理文章</a>
</li>
<li>
<a class="link" rel="noopener noreferrer nofollow" onclick="UserQuit()">退出登录</a>
</li>
</ul>
`;
$("#wap-login-main").html(wapHtml);
$('.joe_dropdown').each(function (index, item) {
const menu = $(this).find('.joe_dropdown__menu');
const trigger = $(item).attr('trigger') || 'click';
const placement = $(item).attr('placement') || $(this).height() || 0;
menu.css('top', placement);
if (trigger === 'hover') {
$(this).hover(
() => $(this).addClass('active'),
() => $(this).removeClass('active')
);
} else {
$("body").on('click',this,function(e){
//$(this).on('click', function (e) {
$(this).toggleClass('active');
$(document).one('click', () => $(this).removeClass('active'));
e.stopPropagation();
});
menu.on('click', e => e.stopPropagation());
}
});
var newCommentHeader = `
<div class="list">
<input type="text" value="${name}" autocomplete="off" name="author" id="author" maxlength="16" disabled placeholder="请输入昵称..." />
</div>
<div class="list">
<input type="text" value="${userInfo.mail}" autocomplete="off" id="mail" name="mail" disabled placeholder="请输入邮箱..." />
</div>
`;
$("#newCommentHeader").html(newCommentHeader);
//隐藏登录按钮
const jelement = document.getElementById("joe_comment_login");
if (jelement) {
jelement.style.display="none";
};
}else{
var html=`
<div class="item">
<svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15">
<path d="M710.698 299a213.572 213.572 0 1 0-213.572 213.954A213.572 213.572 0 0 0 710.698 299zm85.429 0a299.382 299.382 0 1 1-299-299 299 299 0 0 1 299 299z" />
<path d="M114.223 1024a46.91 46.91 0 0 1-46.91-46.91 465.281 465.281 0 0 1 468.332-460.704 475.197 475.197 0 0 1 228.827 58.35 46.91 46.91 0 1 1-45.384 82.378 381.378 381.378 0 0 0-183.443-46.909 371.08 371.08 0 0 0-374.131 366.886A47.29 47.29 0 0 1 114.223 1024zM944.483 755.129a38.138 38.138 0 0 0-58.733 0l-146.449 152.55-92.675-91.53a38.138 38.138 0 0 0-58.732 0 43.858 43.858 0 0 0 0 61.402l117.083 122.422a14.492 14.492 0 0 0 8.39 4.577c4.196 0 4.196 4.195 8.39 4.195h32.037c4.195 0 4.195-4.195 8.39-4.195s4.195-4.577 8.39-4.577L946.39 816.15a48.054 48.054 0 0 0-1.906-61.02z" />
<path d="M763.328 776.104L730.53 744.45a79.708 79.708 0 0 0 32.798 31.654" />
</svg>
<a href="javascript:;" onclick="UserLogin()" rel="noopener noreferrer nofollow">登录</a>
<span class="split">/</span>
<a href="javascript:;" onclick="UserRegister()" rel="noopener noreferrer nofollow">注册</a>
</div>
`;
$("#userLogin-main").html(html);
var wapHtml=`
<a class="link panel" href="#" rel="nofollow">
<span>用户登录</span>
<svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="15" height="15">
<path d="M231.594 610.125C135.087 687.619 71.378 804.28 64.59 935.994c-.373 7.25 3.89 23.307 30.113 23.307s33.512-16.06 33.948-23.301c6.861-114.025 63.513-214.622 148.5-280.346 3.626-2.804 16.543-17.618 3.24-39.449-13.702-22.483-40.863-12.453-48.798-6.08zm280.112-98.44v63.96c204.109 0 370.994 159.345 383.06 360.421.432 7.219 8.649 23.347 32.44 23.347s31.991-16.117 31.62-23.342c-12.14-236.422-207.676-424.386-447.12-424.386z" />
<path d="M319.824 319.804c0-105.974 85.909-191.883 191.882-191.883s191.883 85.91 191.883 191.883c0 26.57-5.405 51.88-15.171 74.887-5.526 14.809-2.082 31.921 20.398 38.345 23.876 6.822 36.732-8.472 41.44-20.583 11.167-28.729 17.294-59.973 17.294-92.65 0-141.297-114.545-255.842-255.843-255.842S255.863 178.506 255.863 319.804s114.545 255.843 255.843 255.843v-63.961c-105.973-.001-191.882-85.909-191.882-191.882z" />
<path d="M512 255.843s21.49-5.723 21.49-31.306S512 191.882 512 191.882c-70.65 0-127.921 57.273-127.921 127.922 0 3.322.126 6.615.375 9.875.264 3.454 14.94 18.116 37.044 14.425 22.025-3.679 26.6-21.93 26.6-21.93-.028-.788-.06-1.575-.06-2.37.001-35.325 28.637-63.961 63.962-63.961z" />
</svg>
</a>
<ul class="slides panel-body">
<li>
<a class="link" href="javascript:;" onclick="UserLogin()" rel="noopener noreferrer nofollow">登录</a>
<a class="link" href="javascript:;" onclick="UserRegister()" rel="noopener noreferrer nofollow">注册</a>
</li>
</ul>
`;
$("#wap-login-main").html(wapHtml);
/*
var newCommentHeader = `
<div class="list">
<input type="text" value="" autocomplete="off" name="author" maxlength="16" placeholder="请输入昵称..." />
</div>
<div class="list">
<input type="text" value="" autocomplete="off" name="mail" placeholder="请输入邮箱..." />
</div>
`;
$("#newCommentHeader").html(newCommentHeader);
*/
//隐藏回复可见内容
var hideHtml = `
<joe-hide></joe-hide>
`;
$(".joe-hide").html(hideHtml);
//隐藏评论框
var resopndPostId = "respond-post-" + <?php echo $this->cid; ?>;
const relement = document.getElementById(resopndPostId);
if (relement) {
relement.style.display="none";
};
//隐藏回复按钮
var replySpans = document.querySelectorAll(".joe_comment__reply");
for (var i = 0; i < replySpans.length; i++) {
replySpans[i].style.display = "none";
}
}
}
</script>
修改js的addComments函数
function addComments(targetID, formSelector) {
var token;
if (localStorage.getItem('token')) {
token = localStorage.getItem('token');
} else {
$(formSelector).submit();
return false;
}
var parentID = $('#comment-parent').val();
var commentText = $('#RuleText').val();
var mail = $('#mail').val();
if (parentID === '' || targetID === '' || commentText === '') {
layer.msg('请输入正确的参数', { icon: 0x2 });
return false;
}
var commentData = { 'cid': targetID, 'parent': parentID, 'text': commentText, 'mail': mail };
var loading = layer.load(0x1, { 'shade': [0.4, '#000'] });
$.ajax({
'type': 'post',
'url': API.setComments(),
'header': { 'Accept': 'application/json;charset=utf-8', 'key': API.getKey() },
'data': { 'params': JSON.stringify(API.removeObjectEmptyKey(commentData)), 'token': token },
'dataType': 'json',
'success': function (response) {
layer.close(loading);
if (response.code === 0x1) {
layer.msg('发布成功!', { icon: 0x1 });
setTimeout(function () { location.reload(); }, 1000);
} else {
layer.msg(response.msg, { icon: 0x2 });
}
},
'error': function (xhr) {
layer.close(loading);
layer.alert('请求失败,请检查网络', { icon: 0x2 });
}
});
}











你这个没加样式啊
学习一下如何设置