前言
WooCommerce是一款免费的WordPress电子商务插件,可帮助你在网上快速建立一个强大的商店。它可以帮助你控制收银、处理订单、支持付款和购物车、建立商品目录以及使用不同的运费和税率等等。此外,它还可以集成到各种支付系统,有助于将你的商店扩展到全球市场。
代码
签名
//排序
ksort($Body);
reset($Body);
//待签名字符串拼接
$unsign_str = "";
foreach ($Body as $k => $v){
$unsign_str = $unsign_str . $k . '=' . $v . '&';
}
$unsign_str = substr($unsign_str, 0, -1).$this -> mzfpay_paykey;
#签名
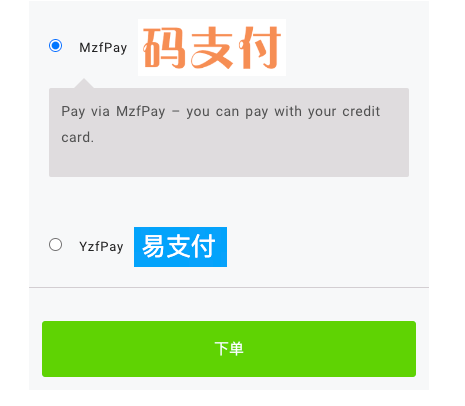
$clientSign = md5($unsign_str);页面跳转方式
$fieldsString = http_build_query($Body);
//挂载自定义js
wc_enqueue_js('
setInterval(function(){
$.blockUI({
message: "' . esc_js(__('Thank you for your order. We are now redirecting you to rapay to make payment.', 'mzfpay-for-woocommerce')) . '",
baseZ: 99999,
overlayCSS:
{
background: "#fff",
opacity: 0.6
},
css:
{
padding: "20px",
zindex: "9999999",
textAlign: "center",
color: "#555",
border: "3px solid #aaa",
backgroundColor:"#fff",
cursor: "wait",
lineHeight: "24px",
}
});
var start = new Date().getTime();
while (new Date().getTime() < start + 1000);
document.getElementById("submit_mzfpay_payment_button").click();
},1000);
');
//返回值
return
'<div>'."\n".
'<a class="button alt" id="submit_mzfpay_payment_button" href="' . $this->mzfpay_api . '?' . $fieldsString .'">'.__('Pay Now', 'superxpay-rapay-for-woocommerce').'</a>'."\n".
'<a class="button cancel" href="'.$order->get_cancel_order_url().'">'.__('Cancel', 'superxpay-rapay-for-woocommerce').'</a>'."\n".
'</div>'
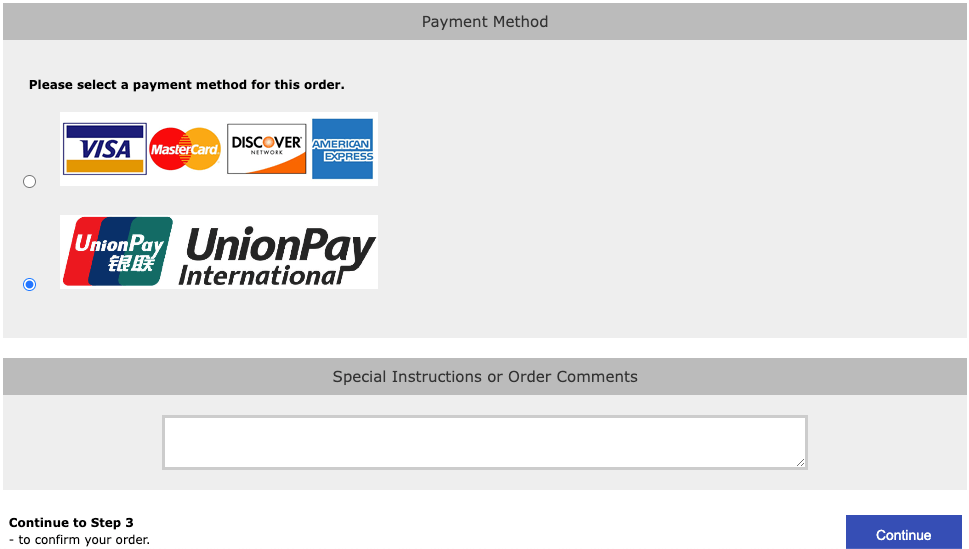
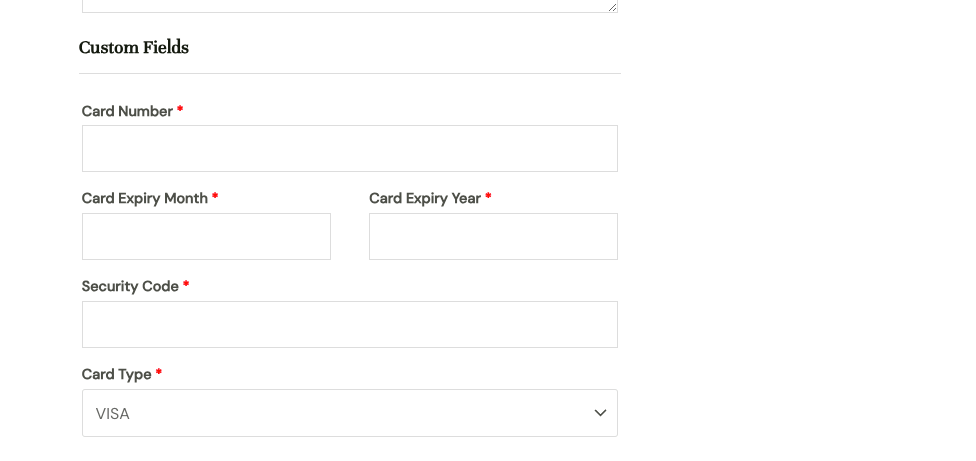
;api接口方式
//构建提交变量
$args = array(
'headers' => array( 'Content-Type' => 'application/json', 'charset' => 'utf-8' ),
'timeout' => 45,
'redirection' => 5,
'httpversion' => '1.0',
'blocking' => true,
'body' => json_encode($Body),
);
$postRequest = wp_remote_post($this->yzfpay_api, $args);
if ($postRequest['response']['code'] === 200) {
$result = json_decode($postRequest['body'], true, 512, JSON_BIGINT_AS_STRING);
} else {
throw new Exception("Unable to reach Viva Payments (" . $postRequest['response']['message'] . ")");
}
//打印返回值
//error_log(__METHOD__ . PHP_EOL .print_r($result, true));
if ($result['code'] === 1) {
$TradeNo = $result['trade_no'];
$PayUrl = $result['h5_qrurl'];
} else {
throw new Exception("Unable to create order code (" . $result['msg'] . ")");
}
return
'<span>Scan the QR code to complete the payment</span>'.
'<div>'.
'<img src="http://chart.apis.google.com/chart?chs=150x150&cht=qr&chld=L|0&chl='.rawurlencode($PayUrl).'" alt="QR code" widhtHeight="150" widhtHeight="150"/>'.
'</div>'.
'<div>'.
'<a class="button alt" id="submit_uepay_payment_button" href="'.$return_url.'">'.__('Pay Completed', 'uepay-for-woocommerce').'</a>'.
'<a class="button cancel" href="'.$order->get_cancel_order_url().'">'.__('Cancel', 'uepay-for-woocommerce').'</a>'.
'</div>';完整项目代码
历史文章
WooCommerce对接第三方支付插件开发
WooCommerce对接第三方支付插件开发(二)
WooCommerce对接第三方支付插件开发(三)










关键是插件在哪里下载?
https://www.m6shop.com/665.html