前言
博客运行一段时间了,按耐不住一颗折腾的心。又想要app和小程序了,发现 不暇 大神分享的ruleapi和ruleapp。替自己的博客也上线app和小程序。此篇文章记录配置过程和后续改造过程,持续更新...
ruleapi
nginx配置
server {
listen 443 ssl http2;
server_name api.itbunan.xyz;
server_tokens off;
ssl_certificate /etc/nginx/cert/api.itbunan.xyz_bundle.crt;
ssl_certificate_key /etc/nginx/cert/api.itbunan.xyz.key;
ssl_protocols TLSv1.2 TLSv1.3;
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
location ^~ / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Authorization,Content-Type,Accept,Origin,User-Agent,DNT,Cache-Control,X-Mx-ReqToken,X-Data-Type,X-Requested-With,X-Data-Type,X-Auth-Token,key';
if ( $request_method = 'OPTIONS' ) {
return 200;
}
proxy_pass http://172.17.0.10:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
}
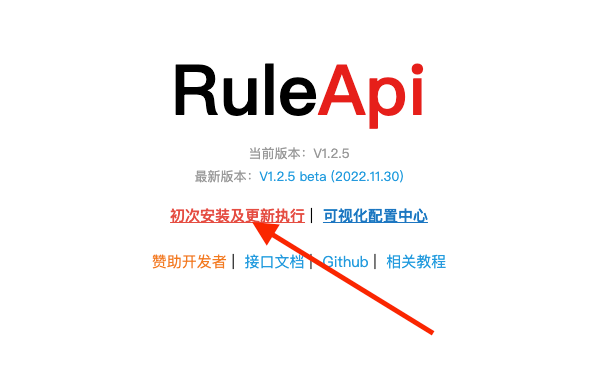
}ruleapp
参考:RuleAPP详细设置教程,手把手教你学会这款Typecho客户端
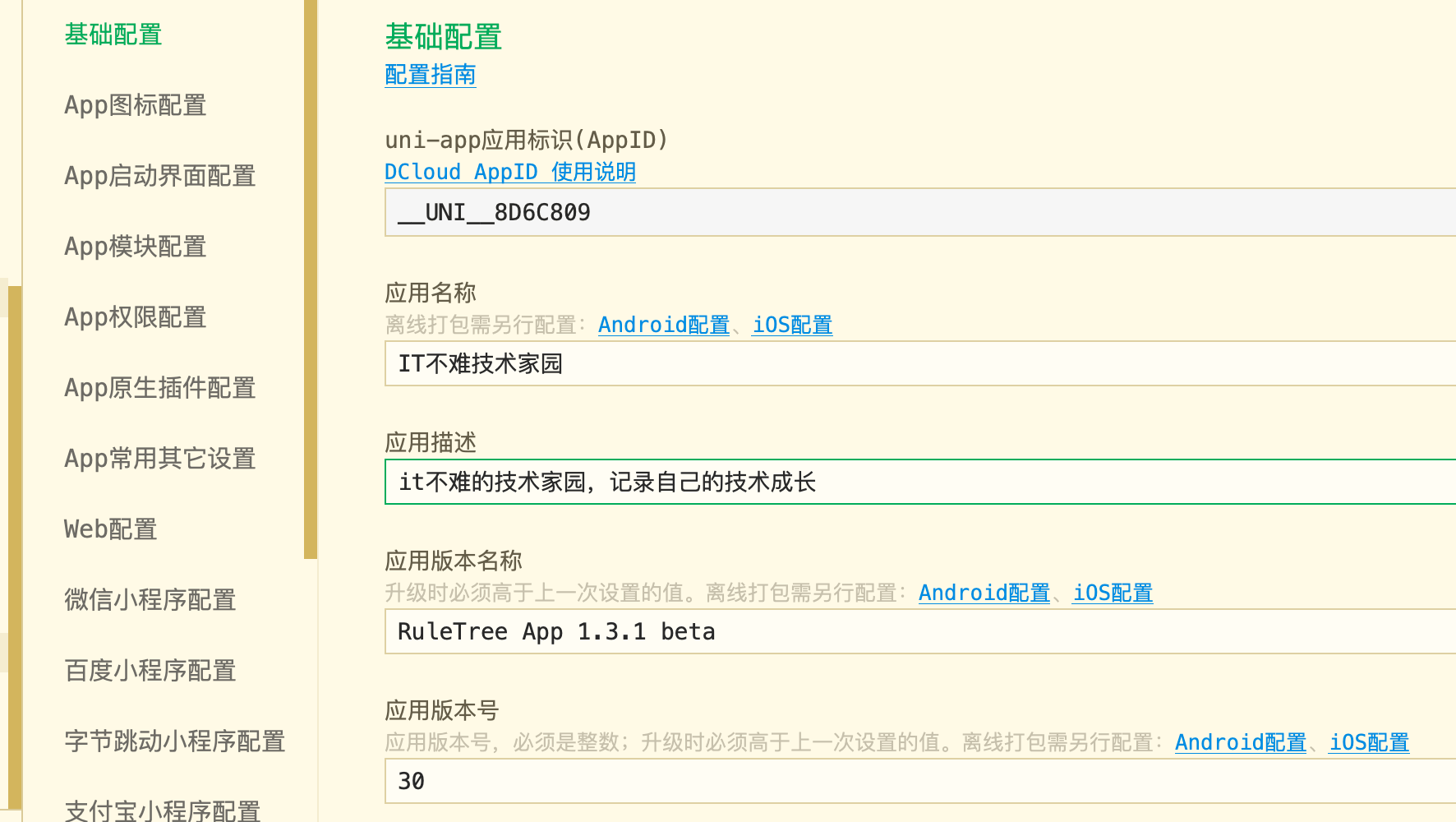
manifest.json
pages.json
"navigationBarTitleText": "IT技术家园",utils/api.js
//API
var API_URL = 'https://api.itbunan.xyz/'
var WEB_URL = 'https://www.itbunan.xyz/'
var GroupUrl = 'http://wpa.qq.com/msgrd?v=3&uin=1940728253&site=qq&menu=yes'
var GithubUrl = 'https://github.com/buxia97/RuleApp'
//用户协议
var appName="IT技术家园";
var appEmail = "1940728253@qq.com";
//积分
var currencyName = "家园币";
//头衔
var rankList = ["小白","萌新","入门","熟手","大佬","巨佬","传说","古神"];
//普通文章
var linkRule =WEB_URL+"/archives/{cid}.html/"
//独立页面
var pageRule =WEB_URL+"/{slug}.html"
//首页
var swiperid = 70;
//使用攻略文章id,typecho文章表cid
var raiders = 143;
//意见反馈文章id,typecho文章表cid
var feedback = 52;
//关于我们文章id,typecho文章表cid
var aboutme = 56;
//小程序端是否开启评论,1位开启,0位关闭。
var isComment = 0;热门专题
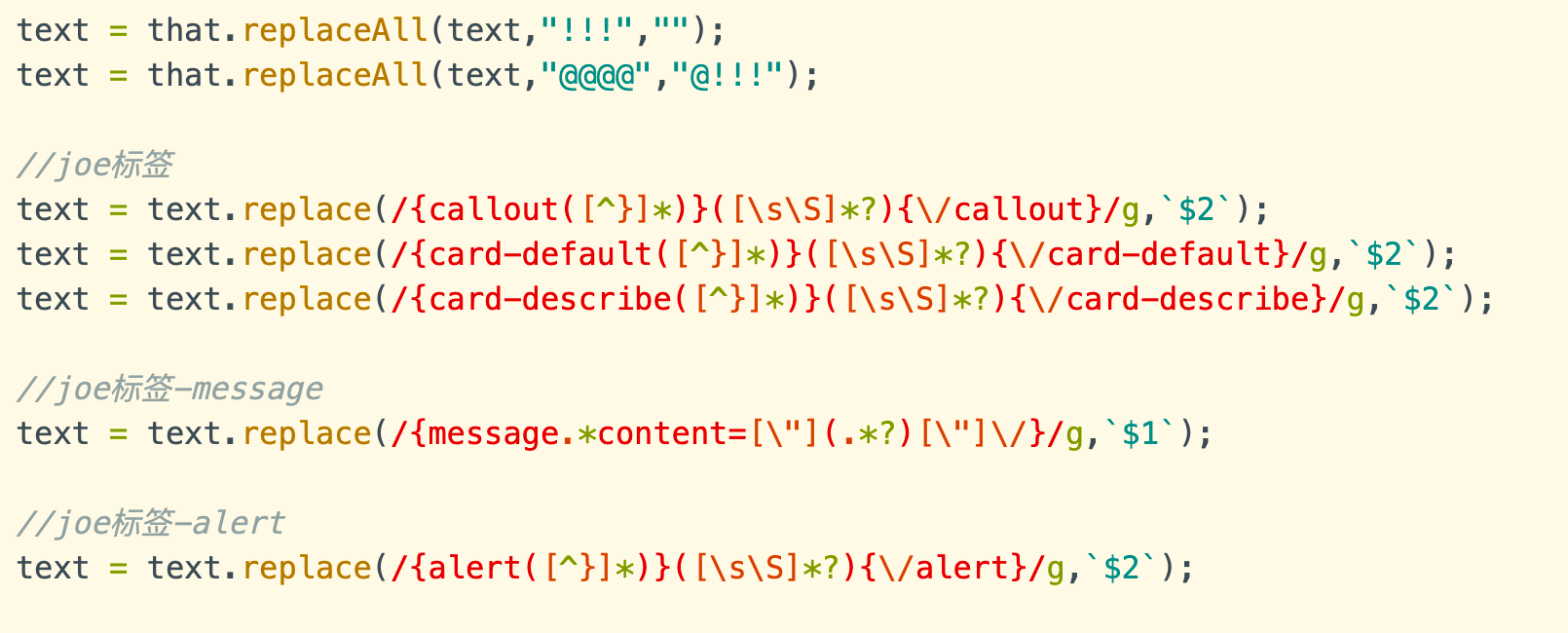
Joe自定义标签处理
修改page/contents/info.vue中的markHtml函数
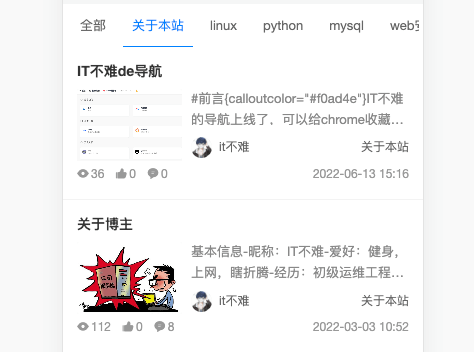
首页分类
<!-- 第182行修改,去掉最后 v-if!-->
<view class="cu-item" :class="item.mid==TabCur?'text-blue cur':''" v-for="(item,index) in metaList" :key="index" @tap="tabSelect" :data-id="item.mid">
{{item.name}}
</view>//第855行添加
//getMetaList函数
...
for(var i=0;i<list.length;i++){
//console.log(list[i].name);
if (list[i].name != '运维' && list[i].name != '数据库' && list[i].name != '开发' && list[i].name != '项目' && list[i].name != '综合' ){
meta.push(list[i]);
}
}
//that.metaList = meta.concat(list);
that.metaList = meta;
...apk打包
版本更新
ruleapi
更新代码
docker exec -it myblog_java_1 sh
sh /opt/ruleapi.sh update通过后台更新数据库
ruleapp
# 备份自己的版本
mv RuleApp RuleApp-bak
# 解压下载的新版本
mkdir RuleApp && cd RuleApp
unzip buxia97-ruleapp_1.3.1.zip && rm buxia97-ruleapp_1.3.1.zip
# 用老版本mainfes.json 和 unpackage 文件夹覆盖
cp -r ../RuleApp-bak/unpackage .
cp ../RuleApp-bak/manifest.json .
# 自己修改的代码处理
## 按照上面的步骤重新更改一遍更新记录
2022-03-18
- ruleapi:1.25 -> 1.31
- ruleapp:1.3.1 -> 1.3.2
app修改记录
# 用1.3.1版本 mainfes.json 和 unpackage 文件夹替换
cp -r ../RuleApp-bak/unpackage .
cp ../RuleApp-bak/manifest.json .
## 按照上面ruleapp设置的步骤重新更改一遍











评论 (0)