前言
- vueJS MVVM框架
- 数据双向绑定
- 单文件组件
- 清晰的生命周期
- 学习曲线平滑
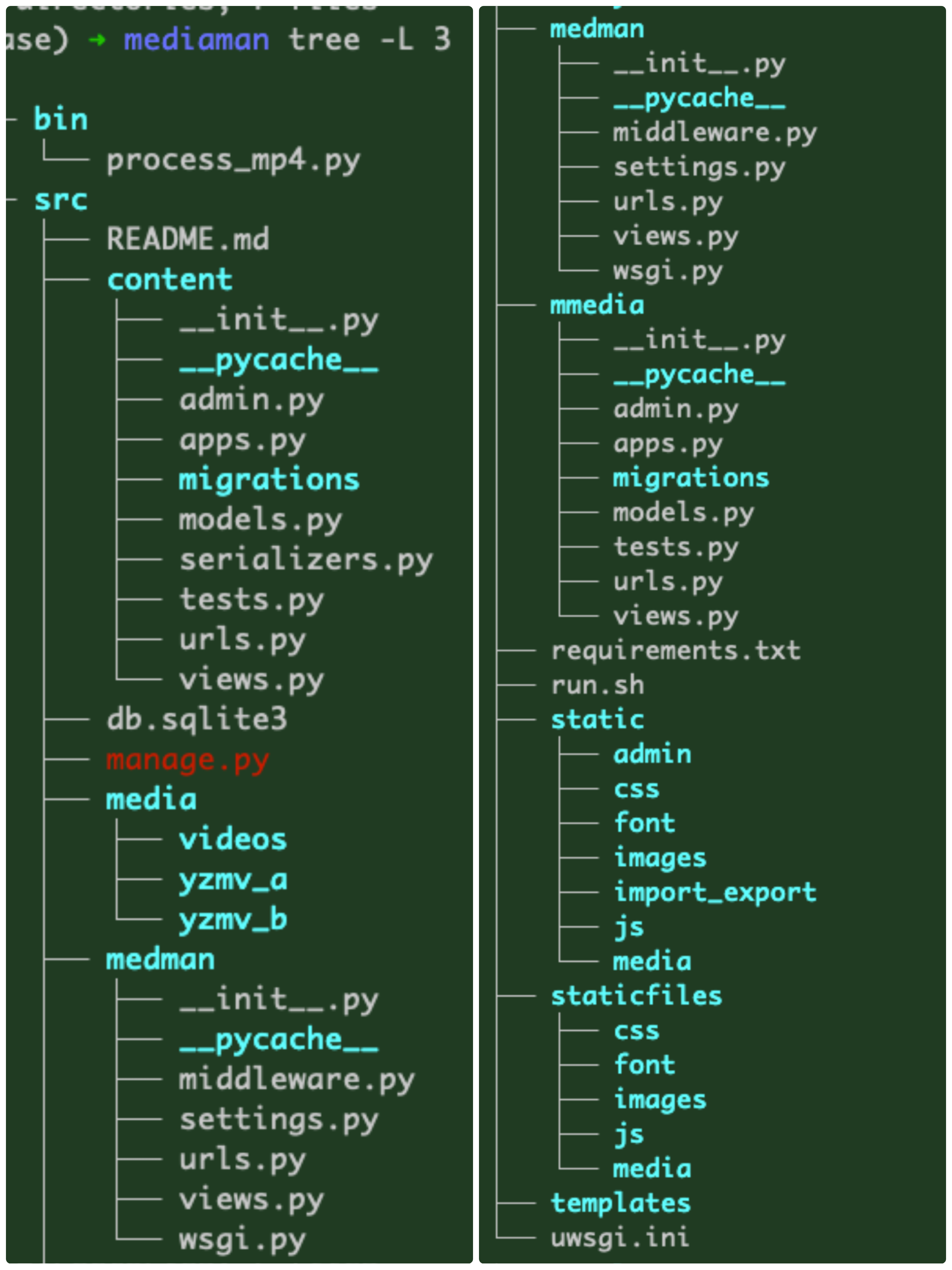
构建过程
创建Django项目
django-admin startproject ulb_manager
python3 manage.py startapp backendvue创建一个前端项目
vue-init webpack frontend
# 构建
npm install
npm run build配置Django
使用Django的通用视图 TemplateView
#配置 根 urls.py (即 ulb_manager/urls.py) 添加两行
url(r'^$', TemplateView.as_view(template_name="index.html")),
url(r'^api/', include('backend.urls', namespace='api'))配置Django项目的模板搜索路径
#打开 settings.py (ulb_manager/settings.py),找到TEMPLATES配置项,修改如下:
'DIRS': ['frontend/dist'],配置静态文件搜索路径
#打开 settings.py (ulb_manager/settings.py),找到 STATICFILES_DIRS 配置项,配置如下:
# Add for vuejs
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "frontend/dist/static"),
]开发环境
#django 端配置
pip3 install django-cors-headers
#修改配置文件
vim task_webserver/settings.py
...
# 解决跨域问题,注意与common.CommonMiddleware的顺序
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
# 增加跨域忽略
CORS_ALLOW_CREDENTIALS = True #线上设为False









评论 (0)