前言
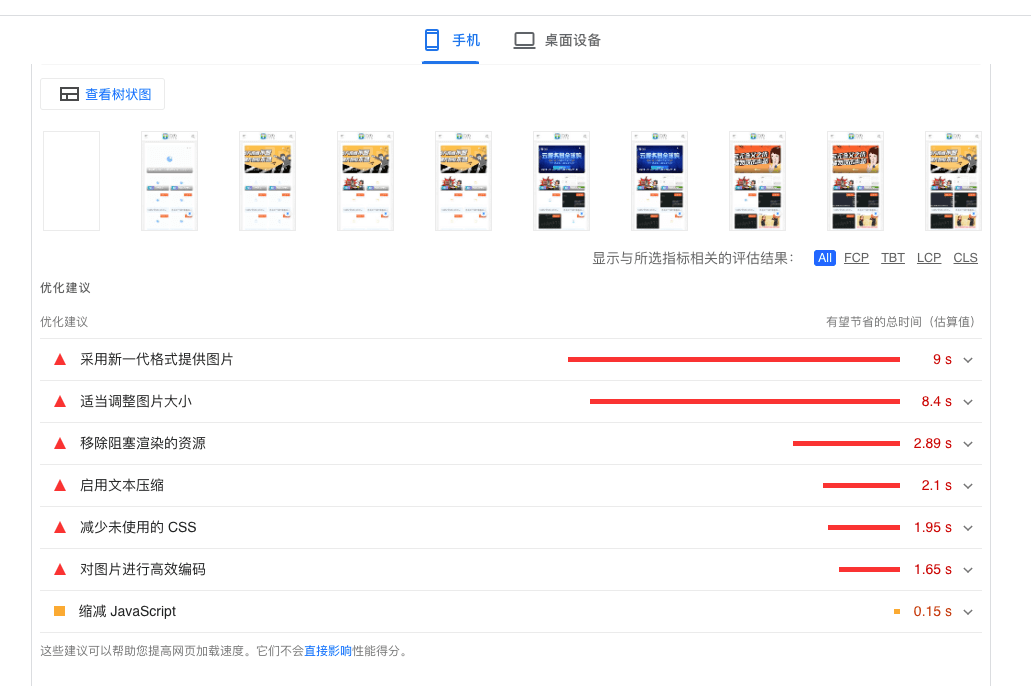
采用Joe主题的typecho的博客运行也有一段时间了。最近发现访问不太稳定,等很长时间都打不开,用chrome调试工具发现cdn.jsdelivr.net长时间加载不出来,还有随着文章越来越多,文章图片的加载也有点慢。正好,腾讯腾讯云赠送了半年的COS对象存储,用来做博客加速刚刚好。
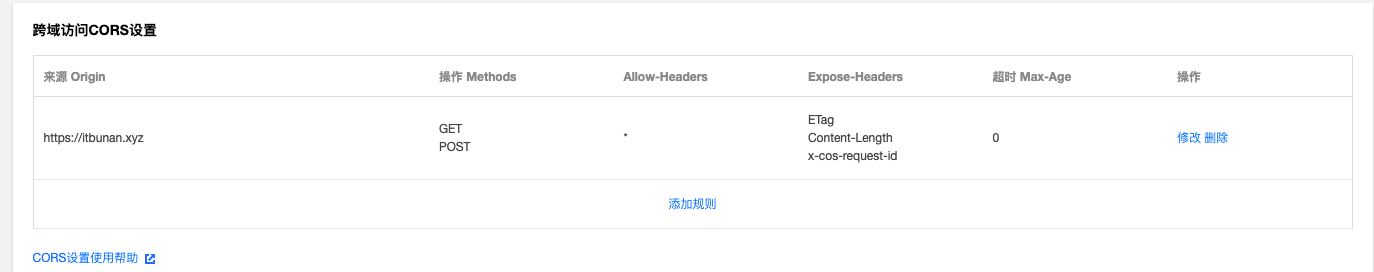
腾讯COS设置
typecho设置
/* 定义插件cdn目录(相对路径) */
define('__TYPECHO_CDN_DIR__', 'https://myblog-1306181120.cos.ap-shanghai.myqcloud.com/');
/**
* 获取模板路径
*
* @access protected
* @return string
*/
protected function ___themeUrl()
{
return defined('__TYPECHO_THEME_URL__') ? __TYPECHO_THEME_URL__ :
//Typecho_Common::url(__TYPECHO_THEME_DIR__ . '/' . $this->theme, $this->siteUrl);
Typecho_Common::url(__TYPECHO_THEME_DIR__ . '/' . $this->theme, __TYPECHO_CDN_DIR__);
}
/**
* 获取插件路径
*
* @access protected
* @return string
*/
protected function ___pluginUrl()
{
return defined('__TYPECHO_PLUGIN_URL__') ? __TYPECHO_PLUGIN_URL__ :
//Typecho_Common::url(__TYPECHO_PLUGIN_DIR__, $this->siteUrl);
Typecho_Common::url(__TYPECHO_PLUGIN_DIR__, __TYPECHO_CDN_DIR__);
}
FAQ
Joe主题js本地化设置
# 进入主题目录
cd usr/themes/Joe/
grep 'cdn.jsdelivr.net' -rl * | xargs sed -i 's/cdn.jsdelivr.net/static.4ce.cn/g'
- 将所有关于jsdelivr.net静态资源url收集到res.txt文件内
- 去掉域名,只留下目录结构和文件名
- 通过脚本getres.sh下载静态文件,并保留目录结构
- 替换代码中的链接
#!/bin/bash
base='https://fastly.jsdelivr.net'
for u in `cat res.txt`
do
dir=${u%/*}
mkdir -p $dir
wget ${base}${u} -O $u
done
json静态文件












对小白真的很友好,写的很全面。
6666
看脚本哈哈